React js is a javascript package that was developed by facebook in 2011 to help in the simplification of complex interactive user interface development.Import react, { useeffect, usestate } from react;
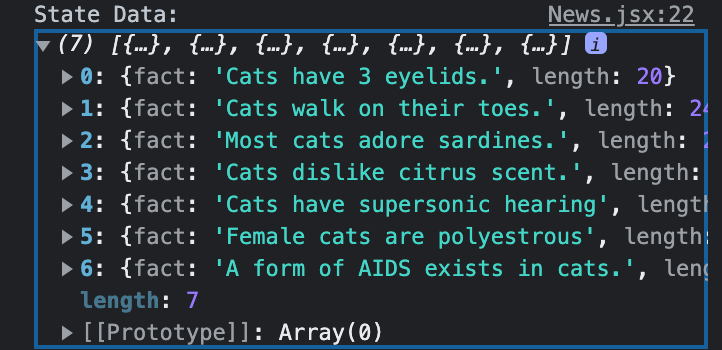
Custom hooks in reactjs empower developers to extract reusable logic from components into standalone functions, enhancing code organization and reusability.Because the data return from api is an object, and there is no map method for the object, you can use object.entries, object.values, object.keys to iterate over an object.If your data is generated and persisted locally (e.g.
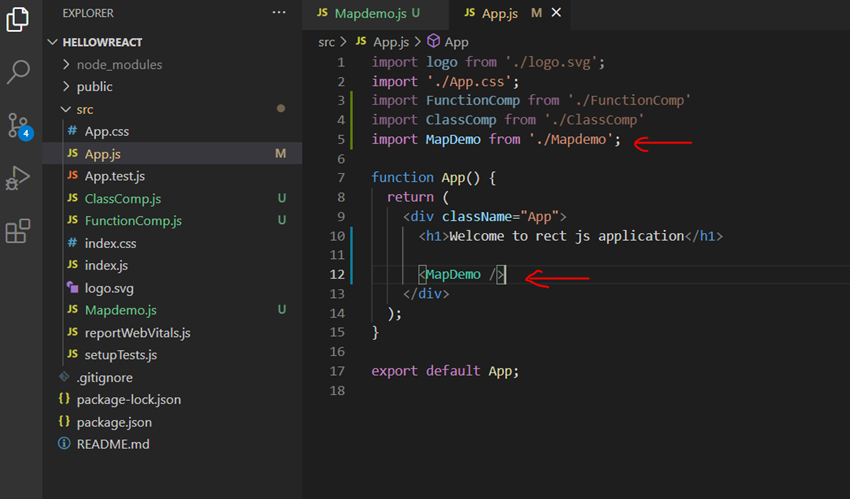
Create a new component file:Let's take a look at another example.
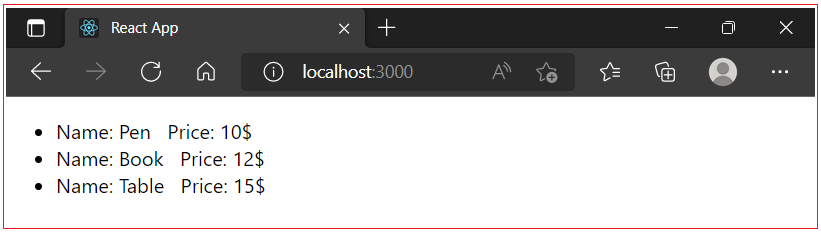
The map is a javascript function that can be called on any array.Our next big update is all about community requests!Here are 2 things you can do:
Assign a unique key prop to each component instance created by the map function to help react identify which items have changed, are added, or are removed.Fetch api data with fetch function and axios fetch() below code is to fetch the data from api using fetch function in react js.
What is the explicit list of the situations that require raii?Think of a user interface in react as made up of bits of components where each component is responsible for rendering a small reusable piece of html code.They encapsulate stateful logic, side effects, or context interactions, promoting cleaner and more maintainable code.
Labs the future of collective knowledge sharing;This results in a type error, indicating that the function is not a function.
Upon creation of the cell or row in react, give the cell/row a unique id in the form of a timestamp.Start by creating a new file called todolist.js in your components directory.
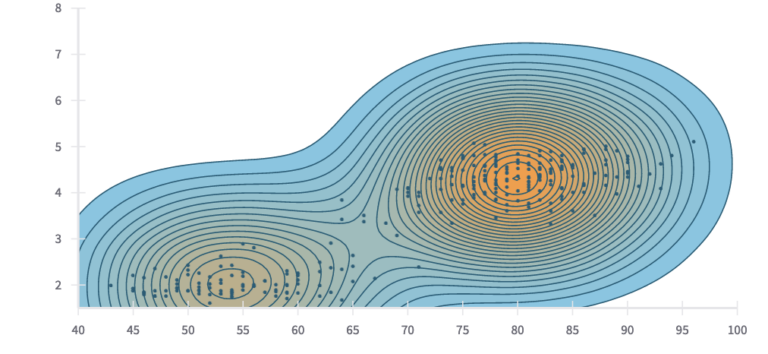
Last update images today Datamap Function In React
 Ronaldo Turns Missed PK Tears Into Shootout 'joy'
Ronaldo Turns Missed PK Tears Into Shootout 'joy'
Looking to upgrade with some veteran offense in the midst of a rebuild, the San Jose Sharks signed veteran winger Tyler Toffoli to a four-year deal totaling $24 million, a source told ESPN on Monday, confirming multiple reports.
Coming off a deal that carried a salary cap hit of $4.25 million, Toffoli, 32, is well traveled at a relatively young age, and started last season with the New Jersey Devils before being dealt to the Winnipeg Jets.
He'll get to stay in the Western Conference for a while now, after also having played for the Montreal Canadiens, Calgary Flames and Los Angeles Kings, winning the Stanley Cup with the Kings.
Toffoli wrapped up last season with impressive numbers -- 33 goals and 55 points -- but he ended up a minus-6 and struggled in the postseason as the Jets lost to the Colorado Avalanche in the first round. Still, he can be considered a first-line option on either wing, and given his age, this was probably his final shot at a big-ticket deal.
Later Monday, the Sharks locked up forward Alex Wennberg on a two-year, $10 million contract to continuing building their depth up front.
Wennberg, 29, spent the end of last season with the New York Rangers after being acquired at the March trade deadline from Seattle (where he grabbed nine goals and 25 points in 60 games prior to being moved). He quickly established himself as a key depth piece for the Rangers' offense while collecting one goal and five points in 19 regular season games.
It's Wennberg's defensive details that stand out and those turned him into an excellent third-line pivot for New York throughout its run to the Eastern Conference final. He scored the overtime winner in Game 3 of New York's series there against Florida to give the Rangers a 2-1 lead in the best-of-seven.
Despite his efforts, Wennberg was priced out of returning to the Rangers after completing last season on a relatively friendly three-year, $13.5 million pact.
Now Wennberg will move on to San Jose and likely take on a similar role. San Jose is deep in rebuilding mode and lacks consistent veterans who can help win games. Wennberg will be an asset at 5-on-5 and special teams while providing veteran experience to go along with the Sharks' relative overall youth.
Wennberg can play a top-six role in addition to being a shutdown option. San Jose is showing through its moves in free agency -- including the acquisition of Toffoli -- that it wants to have an array of higher-end options to fill its lineup. And if Macklin Celebrini -- San Jose's No. 1 overall pick in this year's NHL draft -- happens to join them this season, all the better.
Information from ESPN NHL reporter Kristen Shilton and the Associated Press was used in this report.