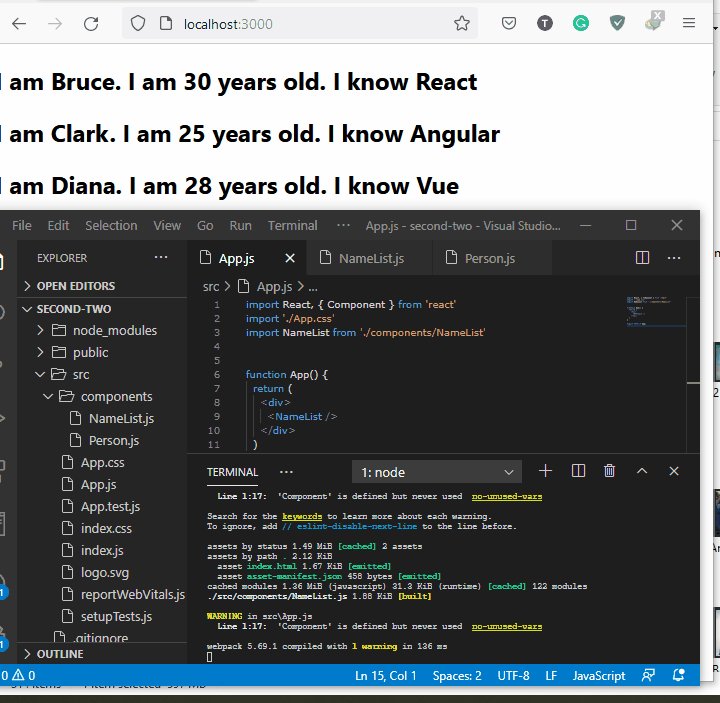
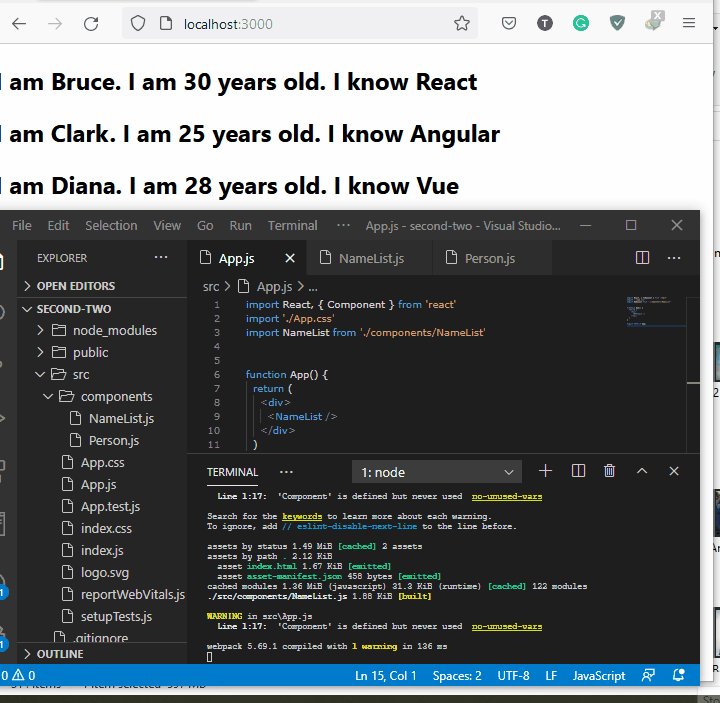
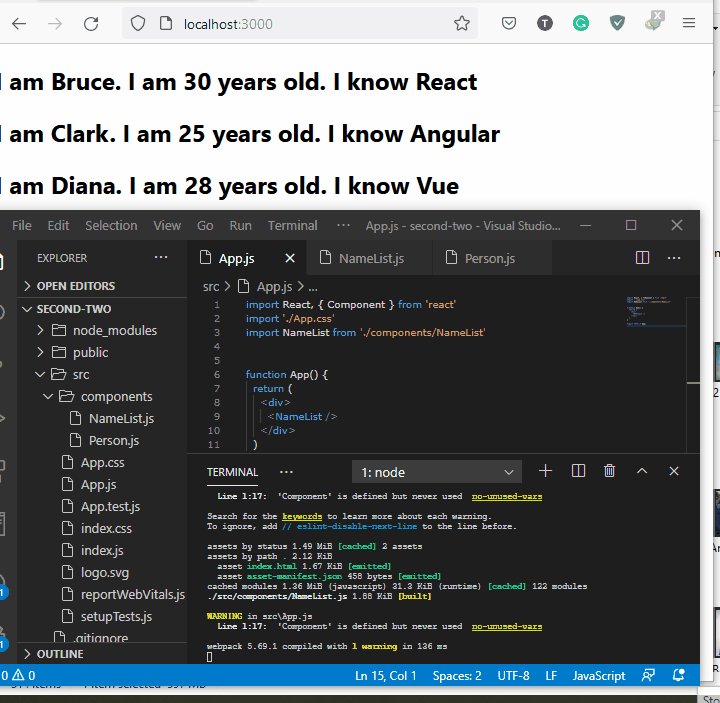
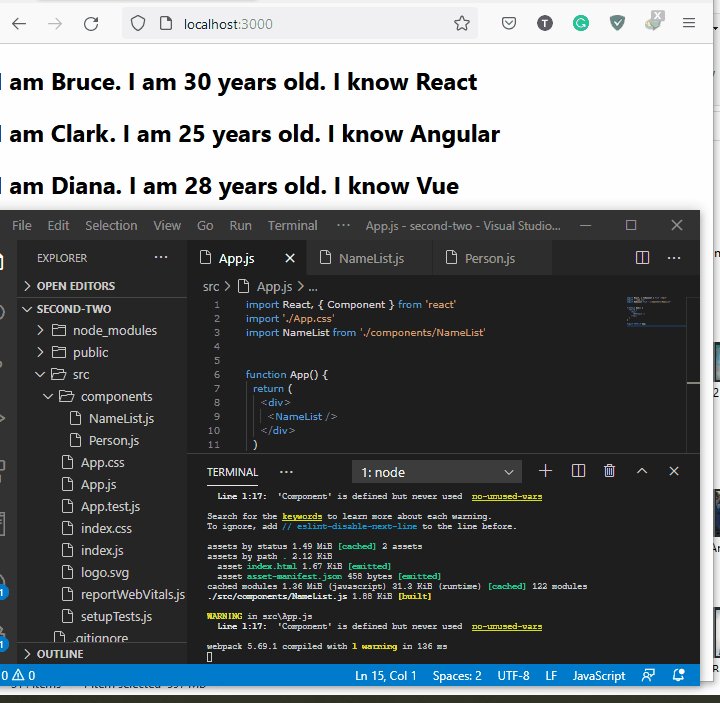
Map is to transform from the original object into another object, but for your case, you should use foreach instead.In react, the most popular way to render an array of objects is to use the array.map() method.
This would then look like the following:'web developer' }, { id:When individually loading components in the sdk, assets are loaded from the arcgis cdn by default.
In the example above, i want to execute an array.map() to render the people data.Update for pie/donut visuals and v1.11.27.
It's known for its robustness, flexibility, and seamless integration with other development tools.Use the map function to iterate over the array and return a component for each item.My strategy has been to store the user's search input into an array symbolarray and the api information into a 'dataarray. so heres my issues.
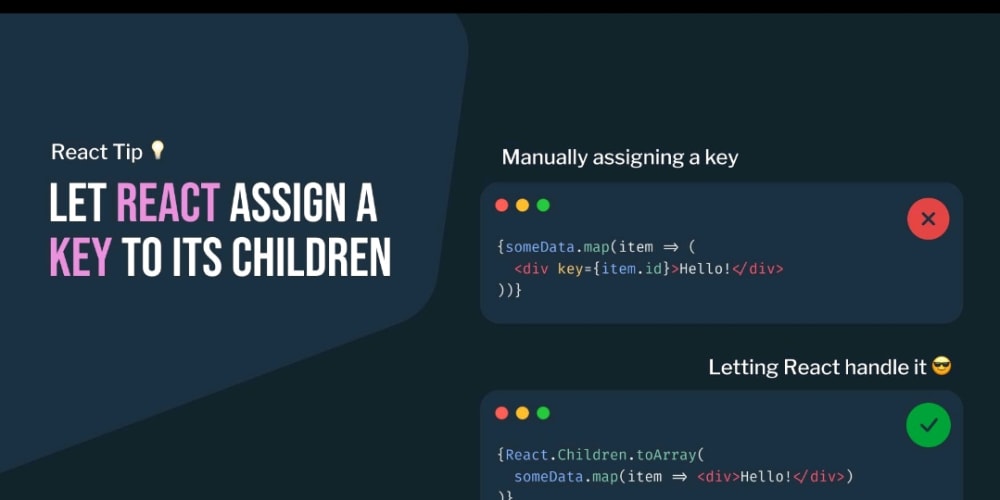
Res.data.data.results[0].comics.items change you componentdidmount function toAssign a unique key prop to each component instance created by the map function to help react identify which items have changed, are added, or are removed.
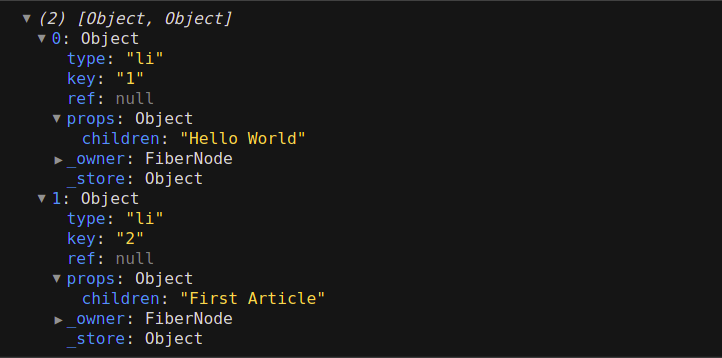
The code sample shows how to render a nested array with 2 calls to the array.map() method.The first presidential debate of the 2024 campaign cycle drew about 51.3 million people, according to the media analytics company nielsen, a sharp drop from previous debates and the smallest.Explain the process of mapping data into jsx elements in react using array.map.
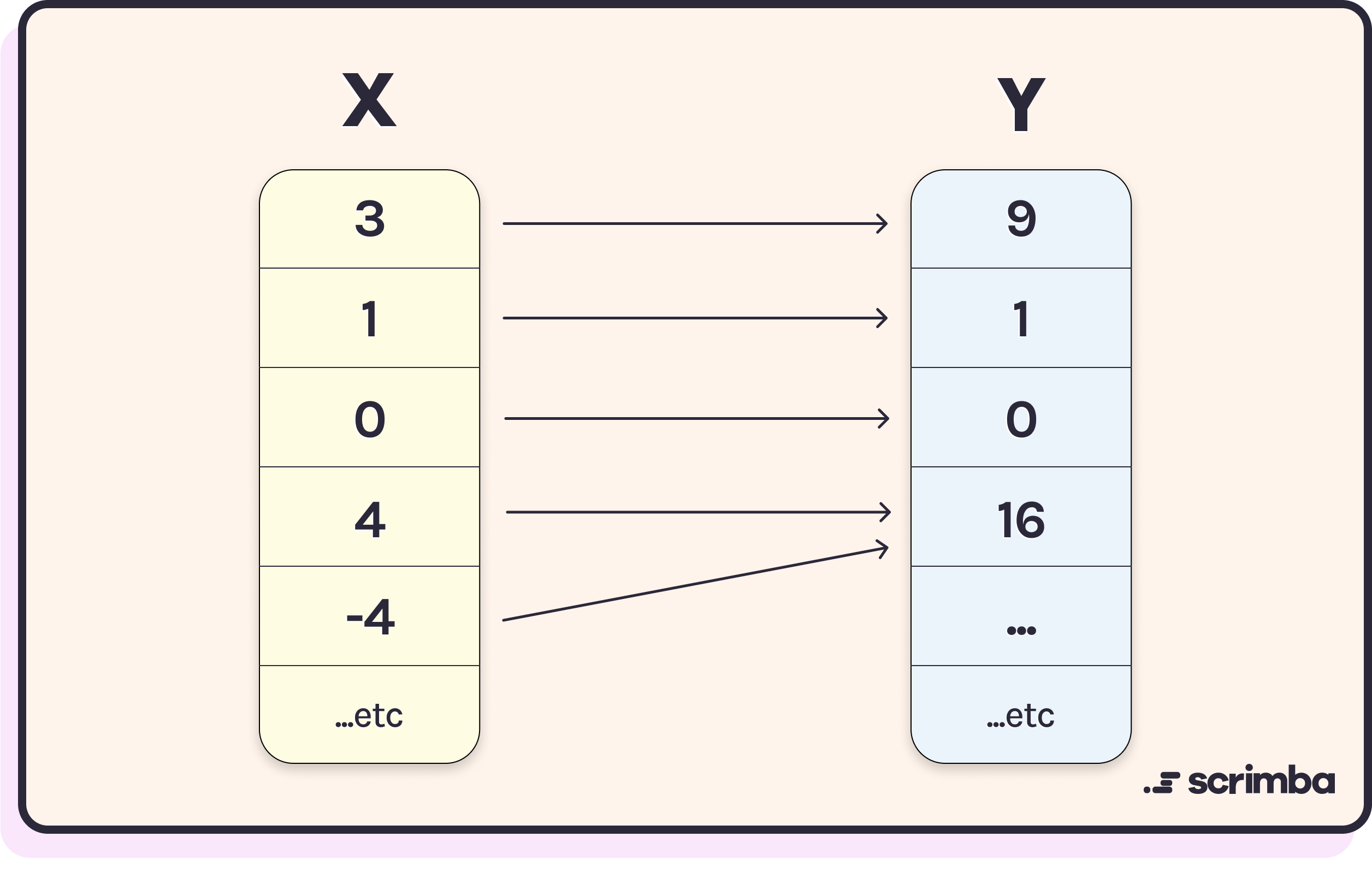
The callback function provided to the method that takes each element of the array multiplies it by 2 and writes it out to the new array.But i need to map over symbolarray and render it into the table thats already rendering items from the data array.
Using map function inside react jsx.This method calls a function once for each element in the array:Then, you can practice by explaining them clearly to someone who doesn't have technical knowledge.
Let's take a look at another example.
Last update images today Map Data Array React
 Linkon Cure, No. 64 In 2025 ESPN 300, Joins KSU
Linkon Cure, No. 64 In 2025 ESPN 300, Joins KSU
KANSAS CITY, Mo. -- Goalkeeper Matt Turner is in the starting lineup for the United States' crucial 2024 Copa América group-stage finale on Monday against Uruguay at Arrowhead Stadium.
Turner had participated only in limited training on Saturday and Sunday and was questionable for Monday's match following an injury sustained in the USMNT's 2-1 loss to Panama on Thursday.
USMNT manager Gregg Berhalter's only change to the lineup that lost to Panama on Thursday is Yunus Musah in the midfield in place of the suspended Timothy Weah. Musah's inclusion in midfield likely pushes Giovanni Reyna into a wide role after playing centrally in the team's first two matches.
Weah was sent off in the 18th minute after video review for a jab to the back of the head of Panama defender Roderick Miller in an incident away from the ball. CONMEBOL announced on Saturday that Weah was handed an additional game suspension for the incident, meaning he will also miss the Copa America quarterfinal if the Americans advance.
Turner injured his leg in a collision early in Thursday's loss, but he continued playing through the first half, conceding an equalizer right after Folarin Balogun gave the 10-man USMNT the lead.
He was replaced at halftime by Ethan Horvath.
The U.S. likely needs to win its game against Uruguay and hope that Panama does not beat Bolívia and overturn its negative goal difference to the Americans if it is to advance. There are other scenarios that could see the U.S. make it to the quarterfinals, but those would depend on Panama losing or drawing with Bolivia, one of the weakest teams in South America.
The U.S. currently has a plus-two goal difference over Panama. Goal difference is the first tiebreaker, followed by goals scored and red cards.
The USMNT is aiming to avoid an early exit on home soil in its biggest test ahead of the 2026 World Cup -- which it is co-hosting.
Uruguay, which will advance with a draw and likely still advance even with a loss, rolled out an unchanged starting lineup from the team that defeated Bolivia 5-0 on Thursday.
There is one change on the sideline for Uruguay: head coach Marcelo Bielsa is suspended for Monday's match because Uruguay was late to enter the pitch for the second half against Bolivia. CONMEBOL is cracking down on the infraction, and regulations stipulate that coaches must serve a one-game suspension for a team's second infraction. Uruguay received a warning earlier in the tournament.