Learn more about github sponsors.If your data is generated and persisted locally (e.g.
Add support for new react native architecture ()add support for new react native architecture ()add support for new react native architecture ()Different sources of data provide different sources of keys:Ask question asked 2 years ago.
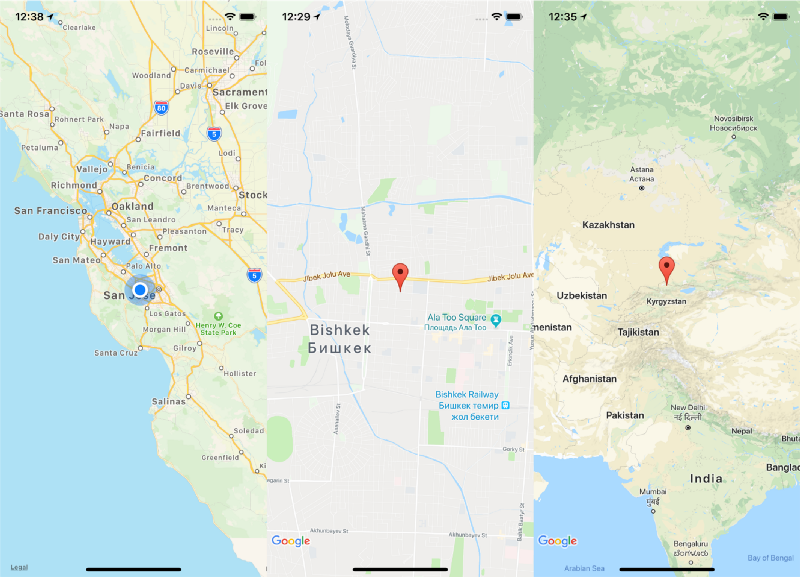
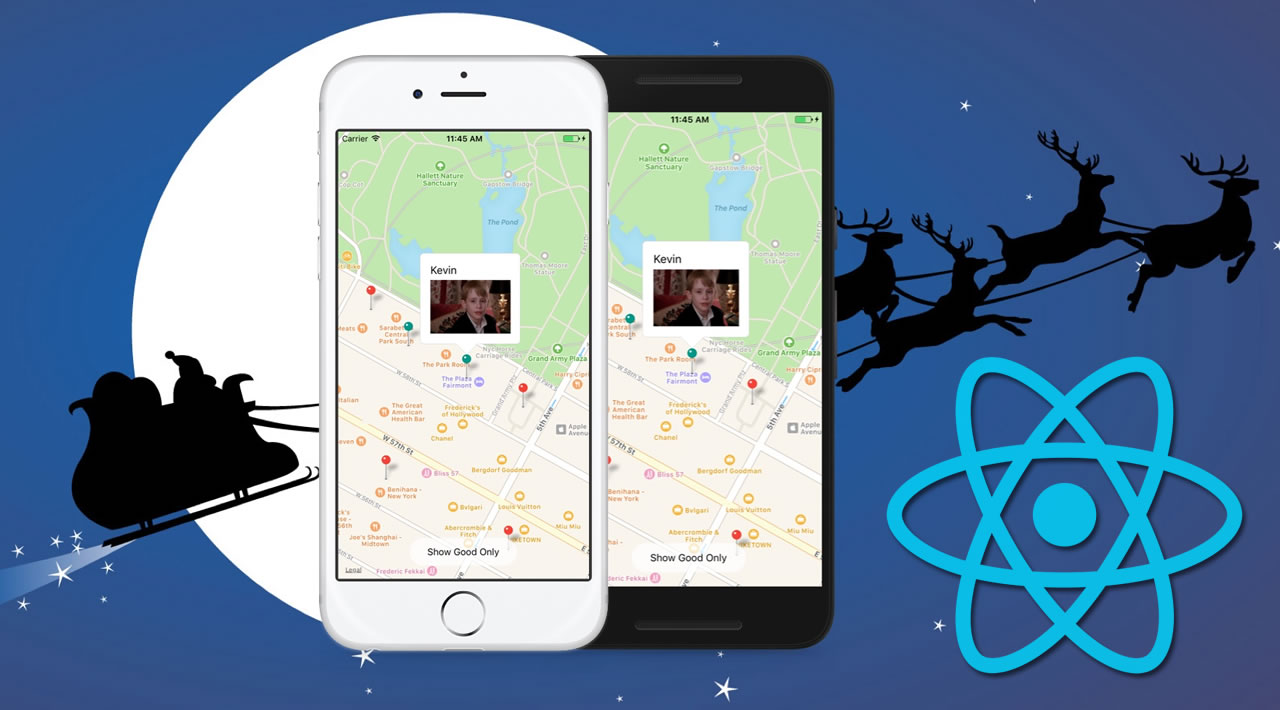
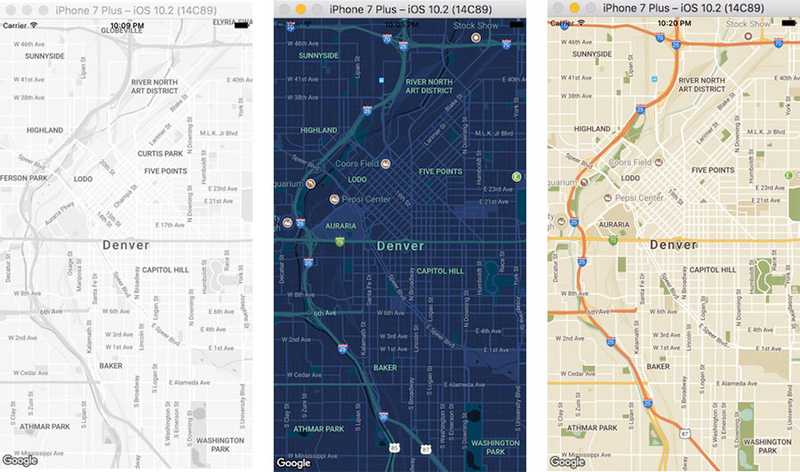
From the data you showed as the response from the server, the type by default is.The react native maps library makes it easy to build maps into your app and build insights around your users' location data.
A charting library for react native based on the popular victory library.The
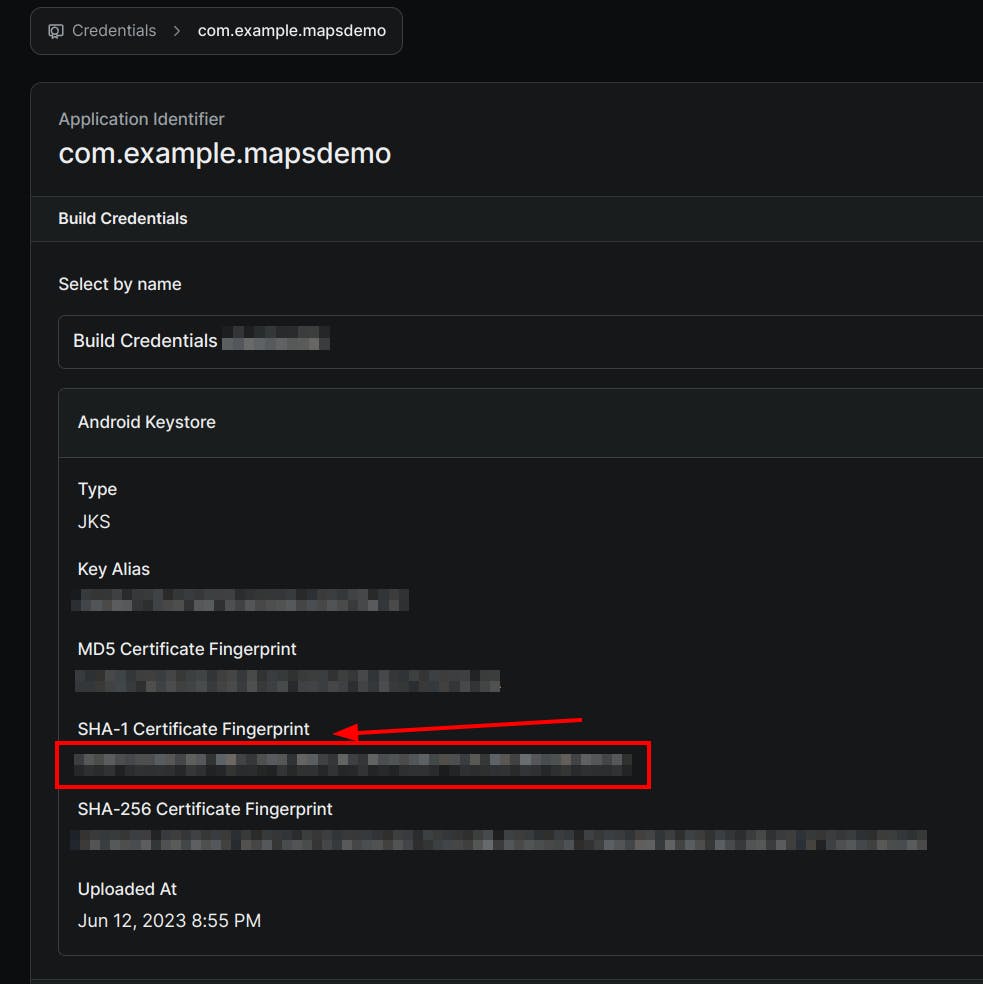
We have called the map () method on the fibonaccinumbers variable.Where to get your key.
We captured the new array in the doubledfibonaccinumbers variable.Highly customizable and interactive charts.
Last update images today Map Data React Native
 Utd, Newcastle Agree Deal For Director Ashworth
Utd, Newcastle Agree Deal For Director Ashworth
Inter Milan have parted ways with several players whose contracts have come to an end, including Alexis Sanchez, Juan Cuadrado and Davy Klaassen, the Serie A champions said on Monday.
Chile international Sanchez, 35, has played 142 matches for Inter across two spells, winning two Serie A titles, two Italian Super Cups, and one Italian Cup with the team.
Thirty-six-year-old Cuadrado arrived as a free agent from Juventus before last season started and played 12 matches for the club.
The Dutch international Klaassen, 31, arrived from Ajax Amsterdam as a free agent and signed a one-year deal that was not extended.
Manager Simone Inzaghi also released midfielder Stefano Sensi and sent goalkeeper Emil Audero back to Sampdoria after a season on loan as backup to Yann Sommer.