Javascript map.groupby() es2024 added the map.groupby() method to javascript.Protecting our users is our top priority.
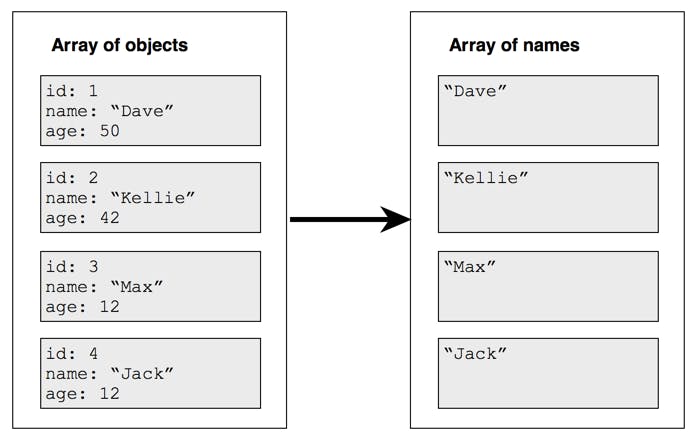
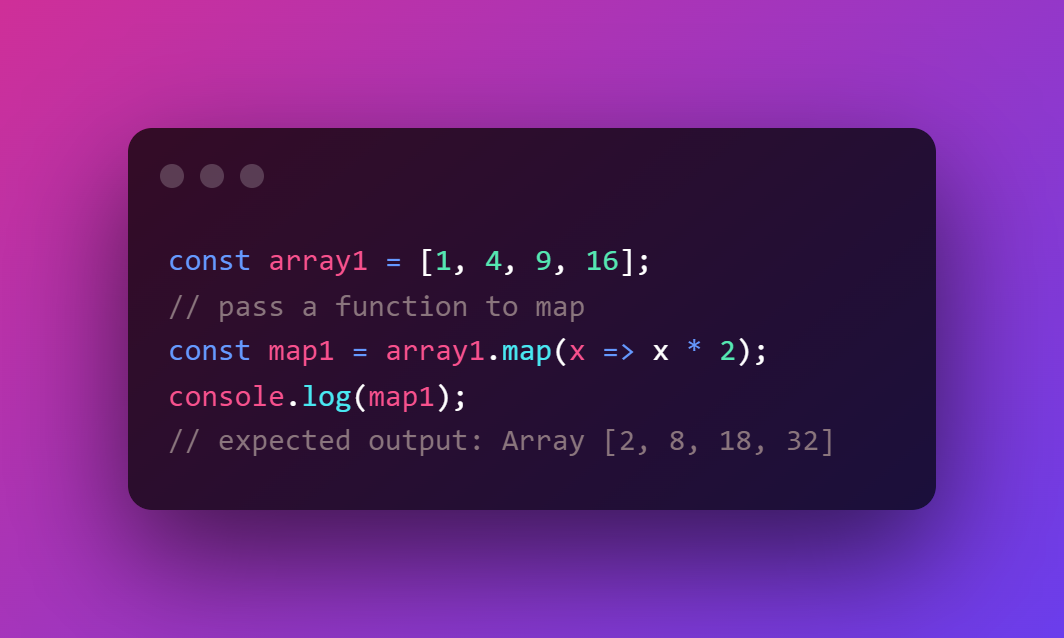
It iterates through each element of the array and invokes a callback function for each element.More javascript array map() examples.Javascript's map method, introduced in ecmascript 5, is a fundamental tool for array manipulation and transformation.
The map.groupby() method groups elements of an object according to string values returned from a callback function.It automatically skips executing the callback function.
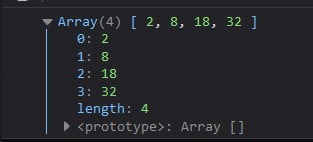
While one might expect [1, 2, 3], the actual result is [1, nan, nan].Const newarray = array.map((value) => value * 2);The 'v' flag and set notation enable more precise and expressive regex.
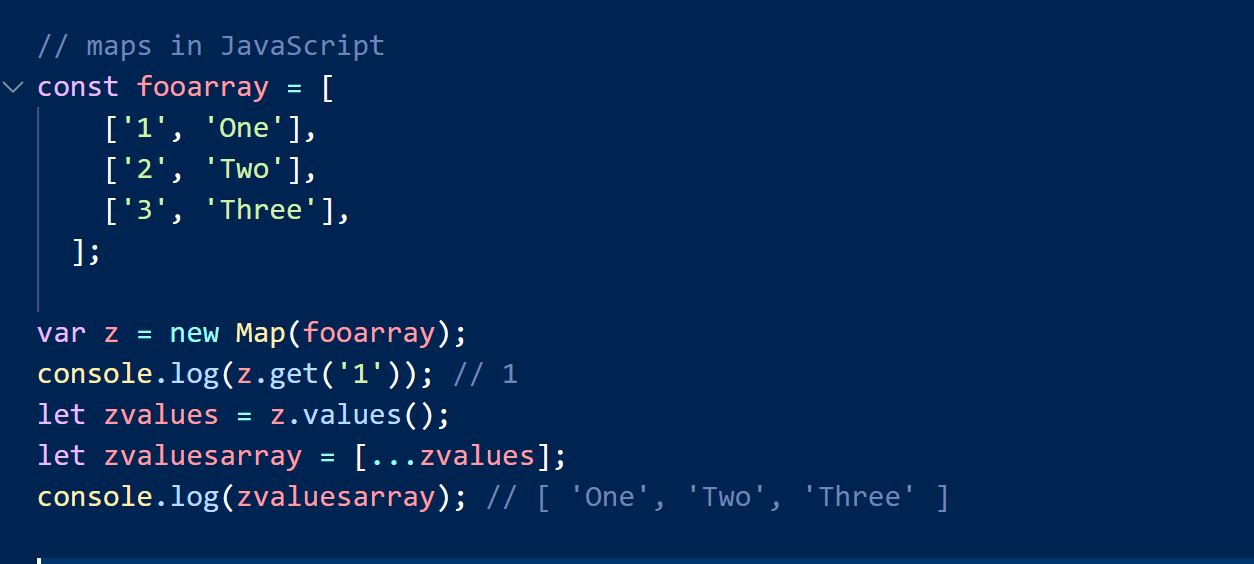
It's important to note that the map() method does not change the original array, it creates a new array of all elements that have been transformed by the callback function.The first is an expression and the second is the radix to the callback function, array.prototype.map passes 3 arguments:
In this article, we will explore the map() function in detail, discussing its syntax, use cases, and providing plenty of examples.In addition, callback function takes 3 arguments:Passing a function works fine, however when you use () in the pass argument, it invokes the function immediately:
Const array = [1, 2, 3];Demonstrates fetching data from an api and displaying it on a.
The element, the index, and the array.You pass the map() method the original array and the callback function within the map() method.
Last update images today Map Function Syntax In Javascript
 Sources: Warriors Signing Melton To One-year Deal
Sources: Warriors Signing Melton To One-year Deal
Elias Lindholm and Nikita Zadorov are once again teammates as the pair each signed a long-term contract with the Boston Bruins.
The Bruins announced Monday that they signed Lindholm and Zadorov, but did not provide contract details. Lindholm has a seven-year deal worth $7.75 million annually while Zadorov has a six-year deal worth $5 million annually, according to reports.
This will be the third time in the past year that Lindholm and Zadorov have played for the same team. They started last season with the Calgary Flames before being reunited in separate trades that saw them join the Vancouver Canucks.
Now it appears they could be with the Bruins for years to come.
Signing Lindholm allowed Boston to address its need for another top-six center. The dual retirements of former captain Patrice Bergeron and David Krejci left the Bruins entering 2023-24 without a proven top-six center.
That led to the emergence of Charlie Coyle, who scored a career-high 25 goals and 60 points in 82 games. It also saw the Bruins rely on all four of their centers to help fill the collective void left by Bergeron and Krejci.
But getting eliminated in the second round of the playoffs by the eventual Stanley Cup champion Florida Panthers led to questions about how the Bruins could strengthen their roster.
Enter Lindholm.
A Selke Trophy runner-up in 2022, Lindholm gives the Bruins a two-way center who can be trusted at either end. His offensive production, however, came into question in 2023-24, when he had 15 goals and 44 points after coming off consecutive seasons of more than 60 points.
Lindholm used the playoffs to answer some of those concerns by scoring five goals and a career-high 10 points in 13 games, helping the Canucks come within a victory of the Western Conference finals before they were knocked out by the Edmonton Oilers.
In addition to needing a second-line center, the Bruins also faced questions about how they would complete their top-four defensive core that features Brandon Carlo, Hampus Lindholm and Charlie McAvoy.
They answered them by getting the physically imposing Zadorov, who used the playoffs to show potential suitors he could be worth adding once free agency arrived.
Zadorov had six goals and 20 points in 75 games between the Flames and Canucks, marking the 29-year-old's third straight season with at least 20 points.
His playoff performances saw him emerge as one of the Canucks' most important players as they reached the second round. He finished with four goals and eight points and logged more than 20 minutes while operating as a marauding force capable of scoring, delivering hits and being trusted to play in various situations.











.png)