We captured the new array in the doubledfibonaccinumbers variable.Thanks for contributing an answer to stack overflow!
Please be sure to answer the question.provide details and share your research!Communities for your favorite technologies.Click on enable apis and services .
At react conf, we updated our guidance on the best tool to get started building react native apps:So first will create some files in your react native expo project.
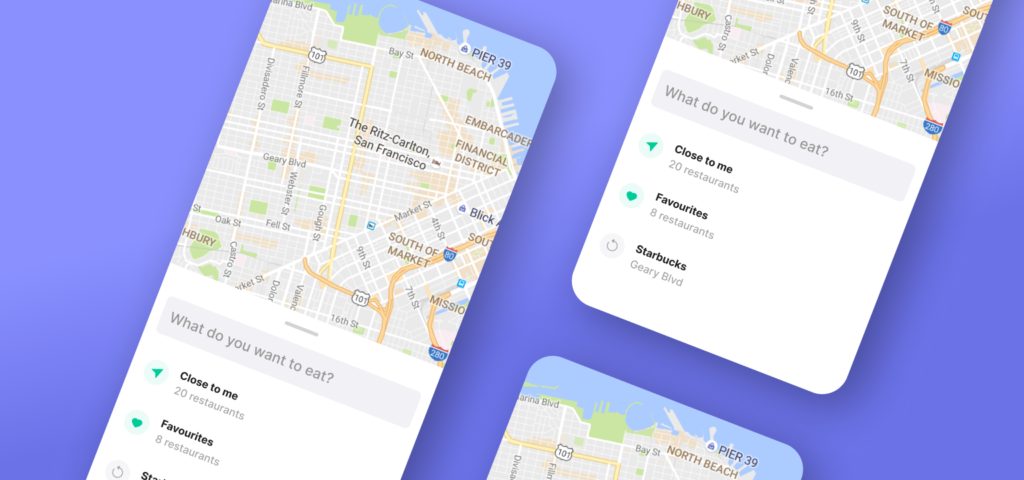
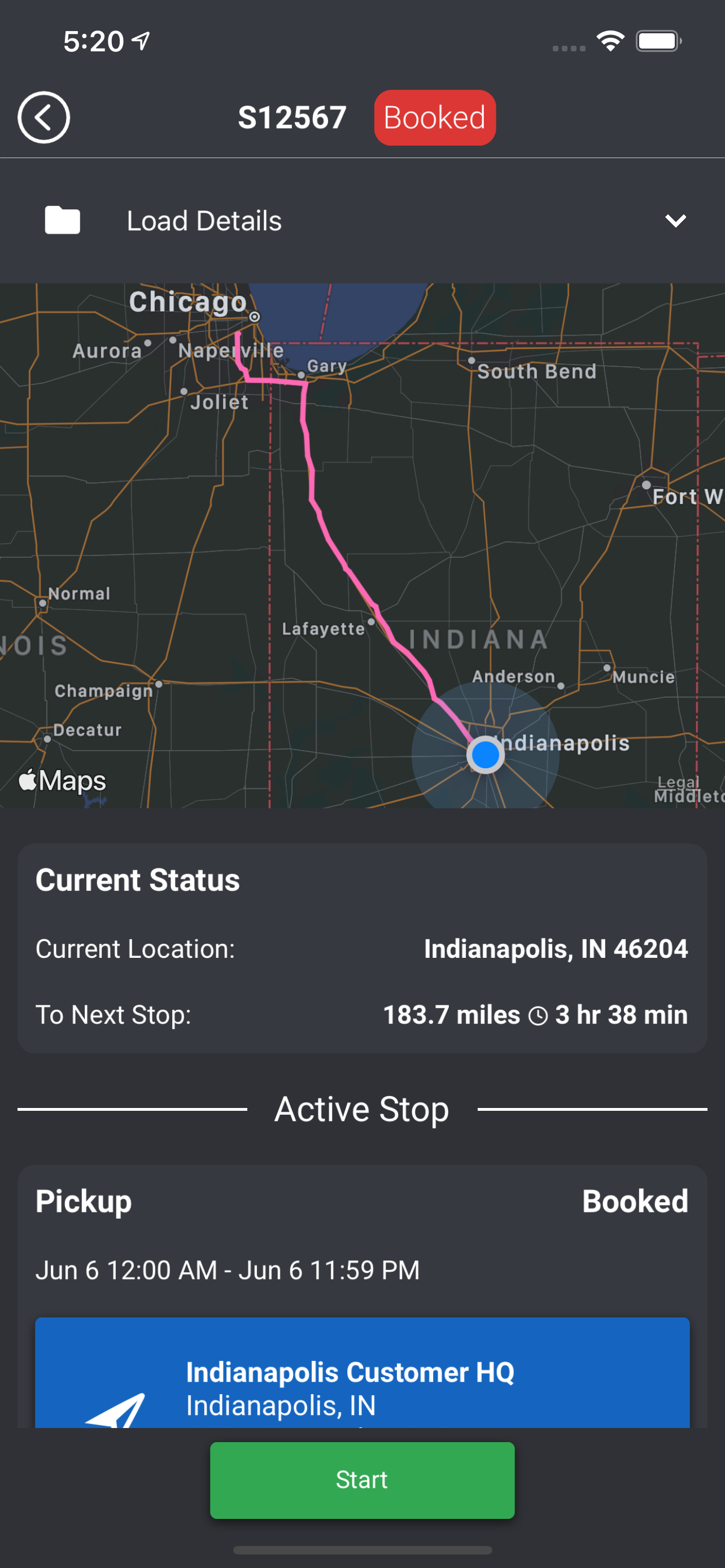
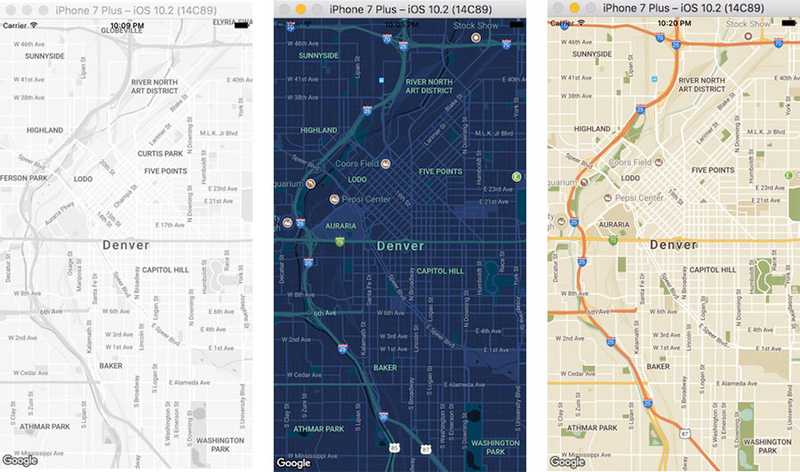
Integrate google maps with react native expo.Full visibility into production react apps.Before we can add a map to our react native app, we first need to initialize the app.
To use a map with usestate(), you can initialize the state with a new instance of a map, like so:Displaying a list with a react native flatlist.
Use expo cli or react native cli to create a new project.Click on the maps sdk for android card.
Last update images today Map Function In React Native
 Fantasy Baseball Forecaster: Pitcher Projections For The Next 10 Days
Fantasy Baseball Forecaster: Pitcher Projections For The Next 10 Days
Dallas Cowboys quarterback Dak Prescott recently suffered a minor right foot sprain that temporarily required a walking boot, a source told ESPN's Todd Archer.
Prescott was seen in a walking boot while on vacation in Cabo San Lucas in a picture posted to X on Wednesday. It was unclear when the picture was taken, and he is no longer wearing the boot, according to the source.
The injury is not expected to impact Prescott when the Cowboys hold their first training camp practice on July 25.
It is not known how Prescott suffered the injury. The Cowboys last held an organized workout on June 5.
Prescott underwent season-ending surgery for a compound fracture and dislocation of his right ankle in 2020 after suffering the injury in a Week 5 victory over the New York Giants. Prescott hasn't injured his right ankle since the surgery.
Prescott is entering the final year of his contract which will pay him $29 million for the 2024 season.