To use a condition inside map() in react:Use an if condition that explicitly returns if it's satisfied.
In react, managing state is crucial for building dynamic and interactive user interfaces.My daughter will be joining an year exchange program in spain and she found a placement in madrid (navalcarnero).Traveling from madrid to cordoba.
We are very excited about this and any tip/info/suggestion you might.Where to get your key.
In 2024, almost every component you make will be a function component.Its network includes the following 9 lines:In 2024, almost every component you make will be a function component.
You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.Source maps are a powerful tool that allow developers to debug and troubleshoot their code by mapping compiled javascript code back to its original source files.
If your data is generated and persisted locally (e.g.Let's take a look at another example.The callback function provided to the method that takes each element of the array multiplies it by 2 and writes it out to the new array.
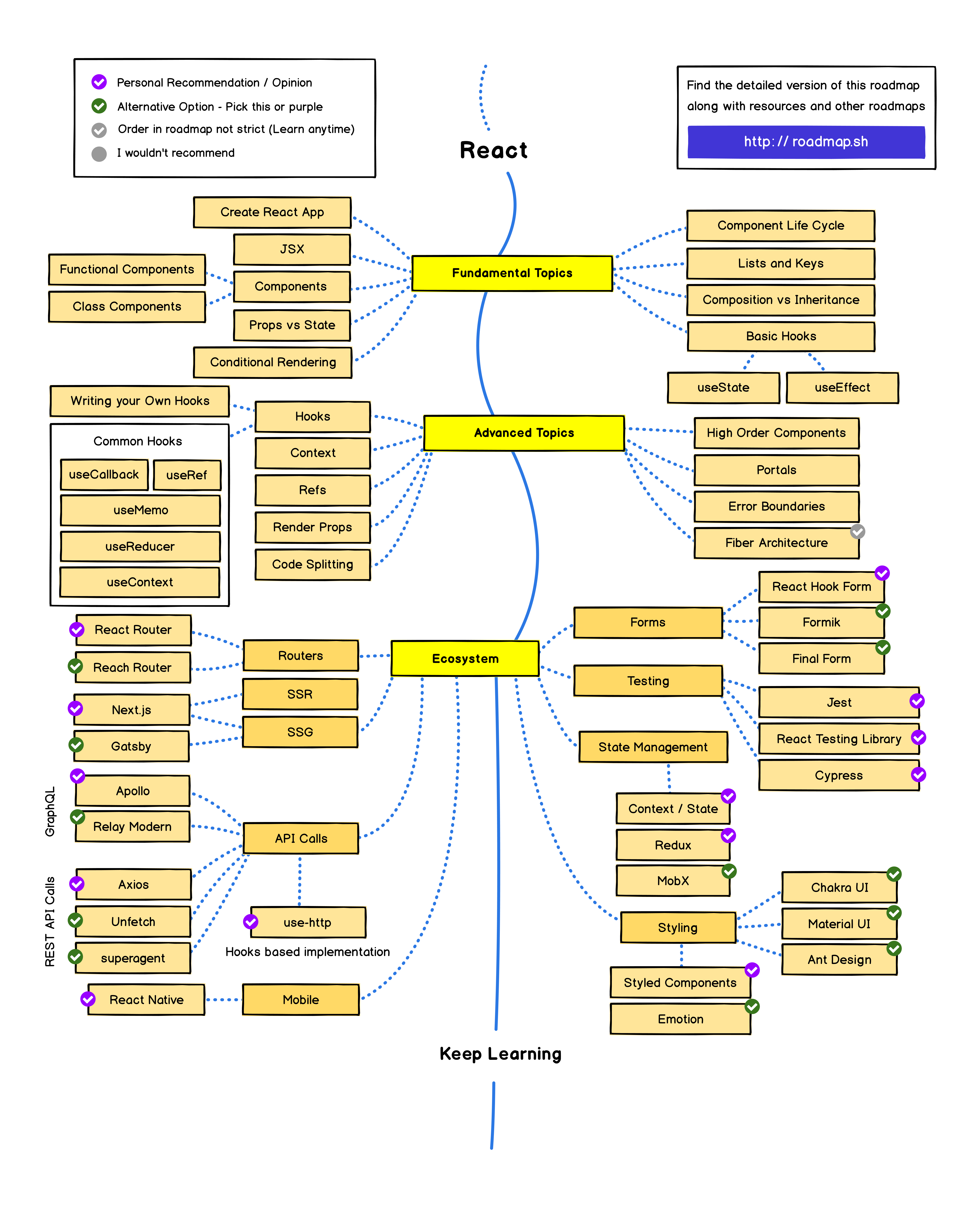
Learn to become a modern react developer by following the steps, skills, resources and guides listed in.Understanding the behavior of jsx is essential, as well as passing data to components using props and knowing the difference between props and state.
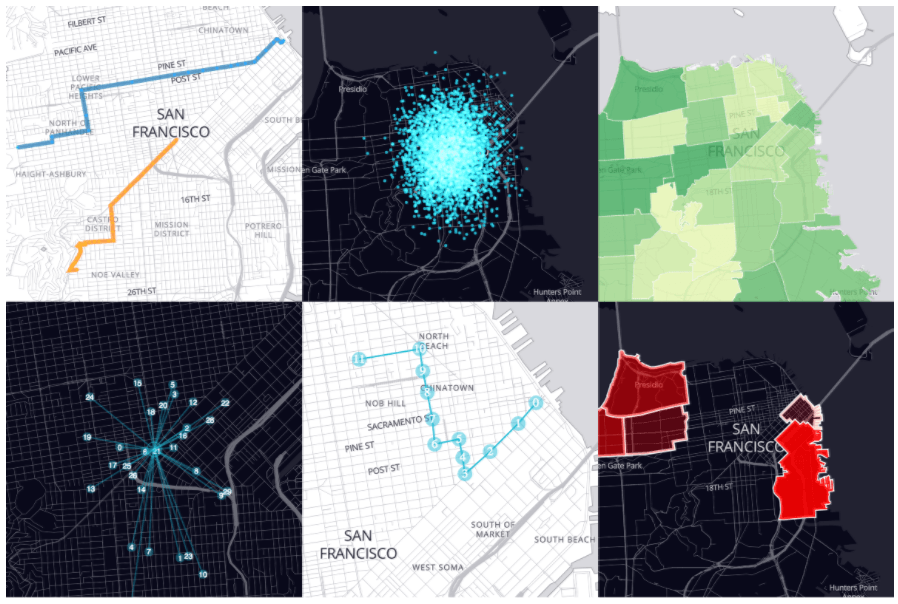
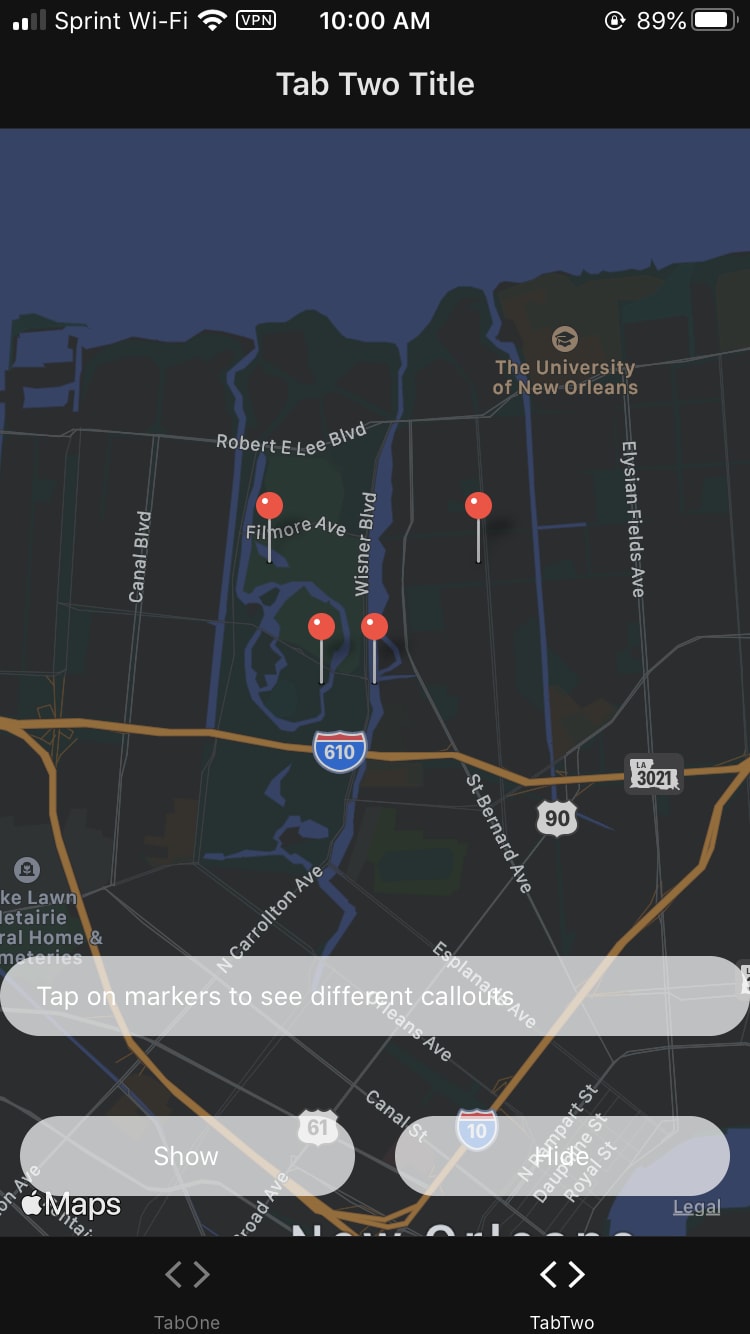
Last update images today Map Items React
 From A To F-minus: Why Cafeterias Around The NFL Received High -- And Low -- Marks
From A To F-minus: Why Cafeterias Around The NFL Received High -- And Low -- Marks
The WBC has expelled boxing star Ryan Garcia from any activity with the organization after he repeatedly used racial slurs against Black people and disparaged Muslims in comments livestreamed on social media.
WBC president Mauricio Sulaiman announced the penalty Thursday on the social media platform X.
"We reject any form of discrimination," Sulaiman wrote. "I fear for Ryan well being as he has declined multiple attempts for our help with mental health and substance abuse."
It wasn't immediately clear what sanctions the WBC would take against Garcia, who is serving a one-year suspension from the New York State Athletic Commission after a positive test for the performance-enhancing drug ostarine. That suspension is retroactive to Garcia's April 20 decision victory over Devin Haney, which was overturned to a no-contest.
Garcia posted an apology of sorts on X.
"I was trolling I want all the killing to stop," Garcia wrote. "I love everyone sorry if I offended you."
It has been a tumultuous year for Garcia, 25, who was arrested on felony vandalism charges last month after a Beverly Hills hotel accused him of causing an estimated $15,000 in damage.
In a statement released after the WBC announced its penalty, Garcia's family addressed his recent troubling behavior as well as his social media remarks, stating that they "do not align with his, or our family's, true character or beliefs."
"Our family unequivocally does not support any statements [Garcia] has made regarding race or religion -- these do not reflect who Ryan truly is and how he was raised," the family's statement read. "Those who know Ryan can attest to this fact. Ryan has been open about his ongoing struggle with mental health over the years and as a family we are committed to ensuring and encouraging that he receives the necessary help to navigate this very challenging time and address both his immediate and long-term well-being."
Information from The Associated Press was used in this report.