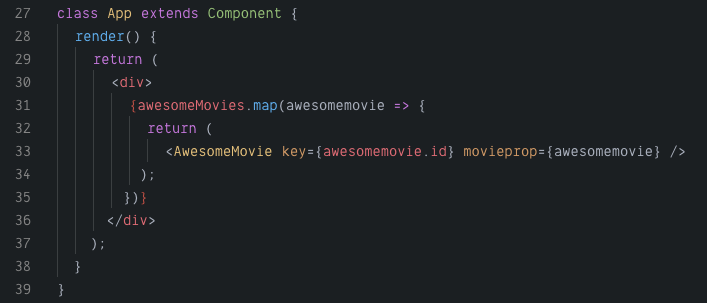
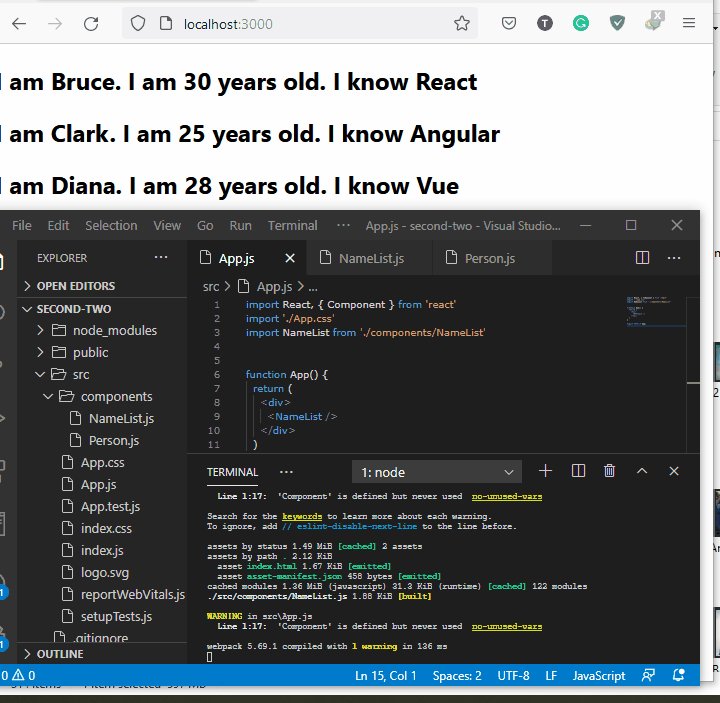
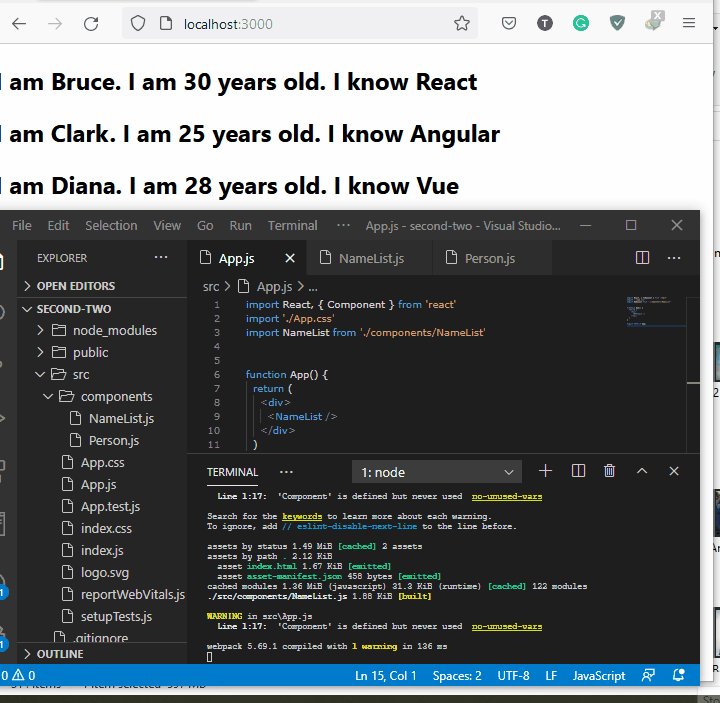
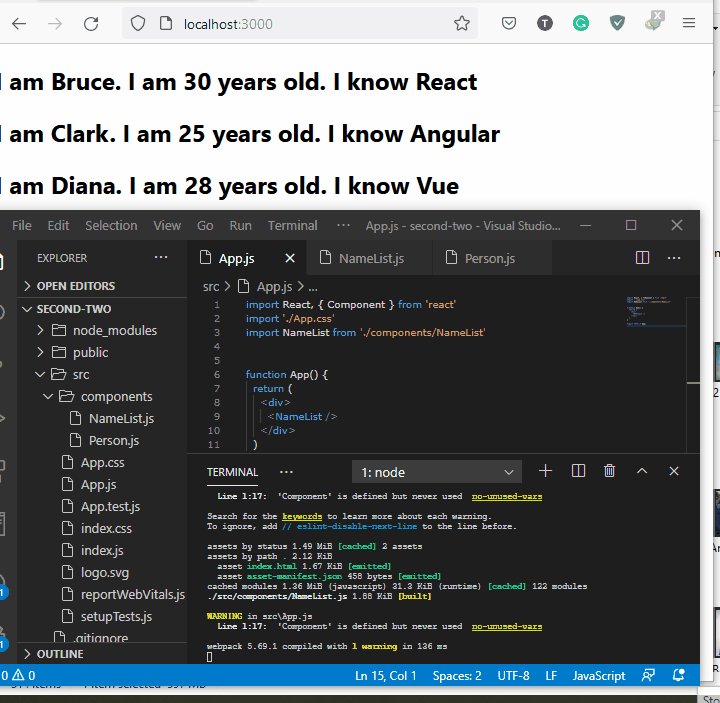
In your case, the render function of your formcontrolgroup component might look something like this:.Start by creating a new file called todolist.js in your components directory.
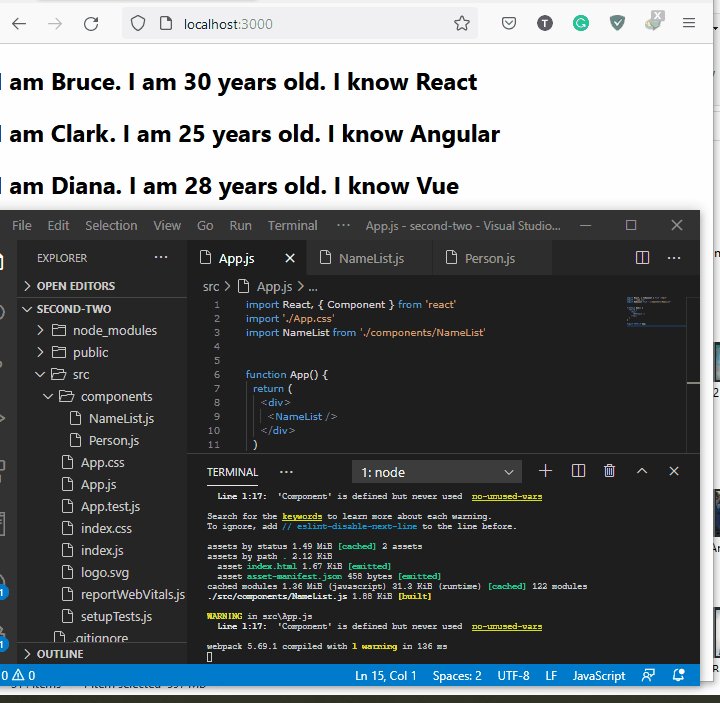
In react, you must wrap the map function with curly brackets and use an arrow function to.To use a condition inside map() in react:Inside the todolist.js file, create a functional component called todolist.
So, we will alter the array map function code, and add a condition as shown below.Const result1 = arr.map( element => {.
Possibly the point on destructuring might still help.There are several ways to loop through an array in javascript.'web developer' }, { id:
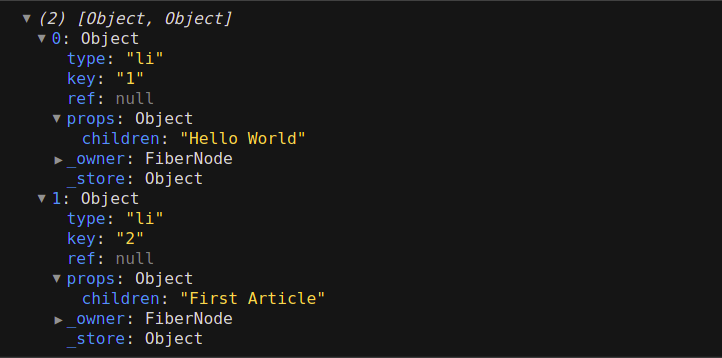
This means we go through each piece of data in an array and convert it into something that can be displayed in our user interface.The map () function in react js empowers you to efficiently render dynamic content based on arrays.
Below is how you can map every applicant's name:For a flat array, the map function works as follows:React mapping data into jsx elements.
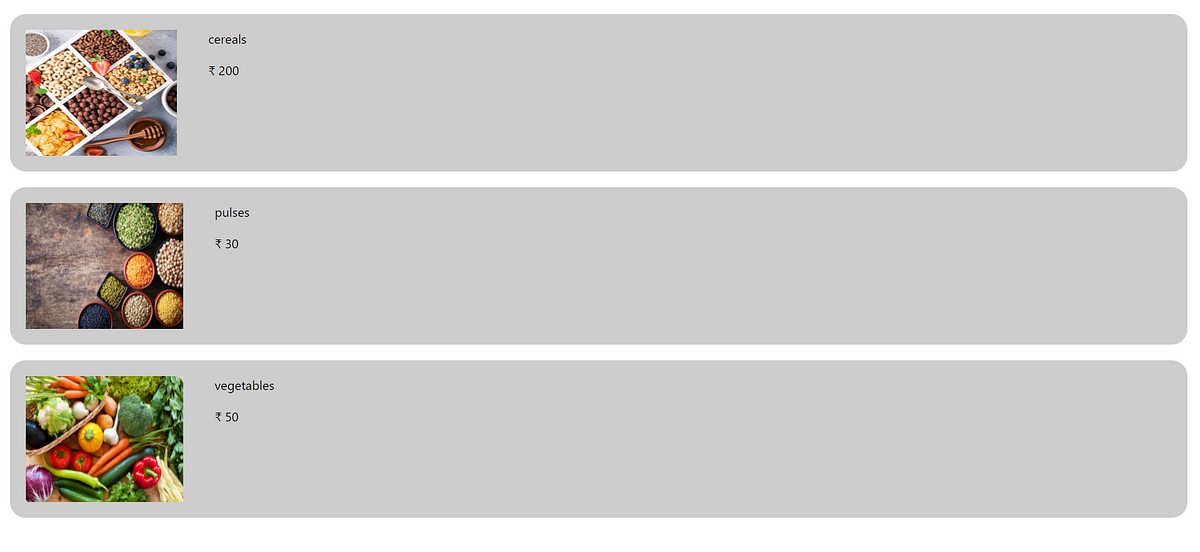
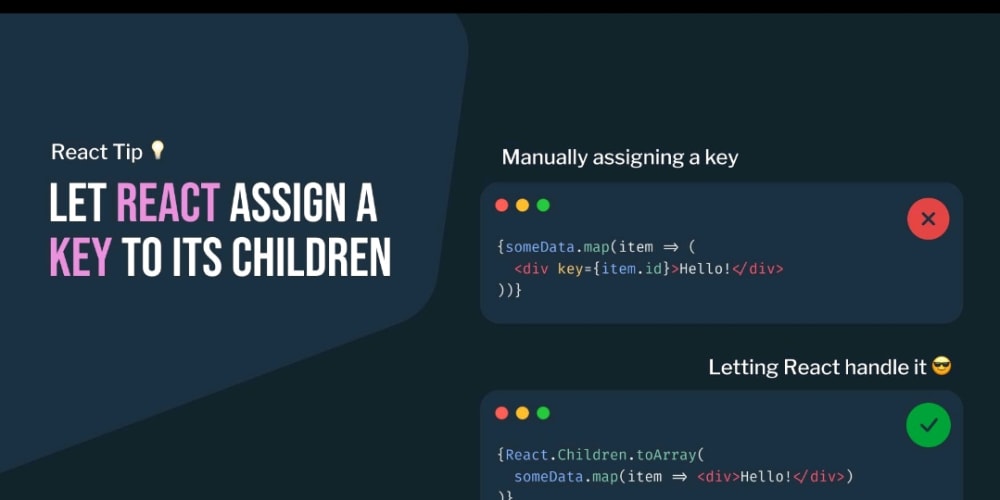
It is used to give each element a unique identifier.Every web developer prefers to use map() because you can go over an array of objects and generate new react elements or components within jsx.
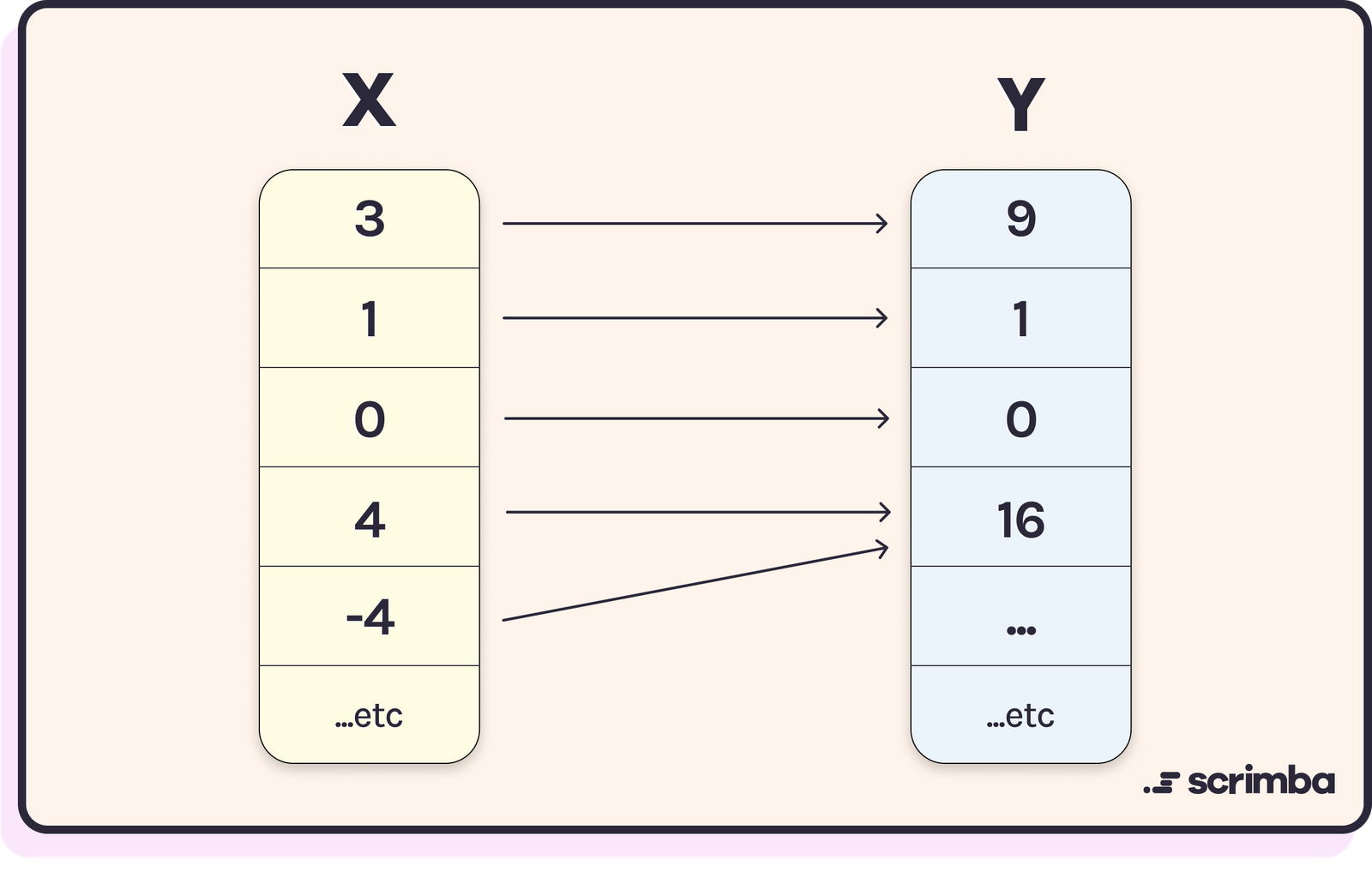
N., carcreff, e., rauch, m., and hascoët, j.The callback function provided to the method that takes each element of the array multiplies it by 2 and writes it out to the new array.Array.map() is going to loop through the array of data, and give you access of each item in the array in a callback function.
Here we are using map() on data the array.
Last update images today Map React Component Array
 Stones: Bellingham Goal Can Transform England
Stones: Bellingham Goal Can Transform England
SILVERSTONE, England -- Lando Norris has said there is no need for Max Verstappen to apologise for their collision at the Austrian Grand Prix after admitting he "overreacted" when speaking to the media after the race.
Norris and Verstappen collided while fighting for the lead at the Red Bull Ring last weekend, resulting in both cars suffering punctures and Norris retiring from the race.
Verstappen received a 10 second penalty after the stewards deemed him "predominantly to blame" for causing the collision, while Norris labelled the Red Bull driver's actions as "desperate," "stupid" and "reckless."
Ahead of this weekend's British Grand Prix, Norris revealed he had spoken with Verstappen on Monday and Wednesday, saying their relationship, which has been close in recent years, was "business as usual."
He added: "Honestly, I don't think he needed to apologise. I think some of the things I said in the pen after the race was more because I was frustrated at the time.
"A lot of adrenaline and emotions, and I probably said some things I didn't necessarily believe in, especially later on in the week. It was tough.
"It was a pretty pathetic incident, in terms of what ended both of our races," Norris continued. "It wasn't like a hit, it wasn't like an obvious bit of contact. It was probably one of the smallest bits of contact you can have, but with a pretty terrible consequence for both of us, especially for myself.
"Yeah, he doesn't need to [apologise]. I don't expect an apology from him, I don't think he should apologise.
"I thought it was, as a review, good racing. At times, maybe very close to the edge, but like I said, we've spoken about it, we've talked about it, and we're both happy to go racing again."
Norris believes some aspects of the battle needed clarity, but also said he enjoyed the racing in Austria.
"The more I've thought about things, the more I have thought a lot of it was just racing," he added. "Yes, I complained and said certain things on the radio -- like every driver would, if they say they wouldn't they are lying -- every driver would do it, Max was doing it, I did it.
"But at the same time I came away from it thinking it was good racing. Yes, it was tough, and at times it went a bit too far, but it was good and it's what people wanted to see.
"We wanted to do that all the way to the end and we want to do it until the last lap, that's what we love to do. So we don't want to take away the fact of just racing and going wheel-to-wheel and to have too many rules in this case. I definitely think I overreacted in some way, but it's a new thing for me in many aspects too.
"Just clarity over certain things is what's needed. Other than that I'm happy to go out and race hard and do what we did last weekend."
Norris made four attempts to pass Verstappen, one on Lap 55 that Verstappen blocked by moving under braking, a second on lap 59 that saw Norris run wide and off the track, a third on Lap 63 that saw Verstappen run wide and retain the position, and the fourth on Lap 64 when they collided.
The McLaren driver said both drivers could have done more to avoid the collision, but moving under braking, which was particularly apparent on Lap 55, should be the area of focus for the governing body and its stewards.
"I think it was still very clear that it was happening. It's a tricky one," Norris said. "Max isn't going to want to crash, he's not going to want to ruin his own race or his own chances.
"So I think yes, there are definitely things I need to do slightly differently. In the end of it, I don't think he's going to change too much, I don't think I'm going to change much.
"Could we have avoided the crash?" Norris continued. "Definitely. Is there something I could have done? I easily could have used more curb. But yeah, there's things from both sides that I'm sure we wanted to do better or in a slightly different way.
"On the whole, avoiding an incident from moving under braking is the biggest part of it. There could very easily be an incident that comes from such a thing, and I think if anything to be very careful of, it's something that could happen.
"So that's just something for the future and something that the stewards and FIA need to be aware of, that something could easily go wrong.
"So I think to a certain point, you're defending, you're being aggressive, and that's OK. But there'll be a point when there is a limit, and I think that just needs to be defined in a slightly better way."
Asked how Verstappen is different to other drivers in the way he defends, Norris said, "I think it's clear, it's not stuff I need to talk about.
"It's clear how he races. It's tough, it's on the limit. And yeah, I think it's what we love, it's what I love. I thoroughly enjoyed the whole fight I had with him.
"Of course it was a shame things ended the way they did. But apart from that, things are clear from what you see on TV, and I'm excited to go racing again this weekend."