100 is default zoom (100% zoom)Use the map() method to iterate over the outer array.
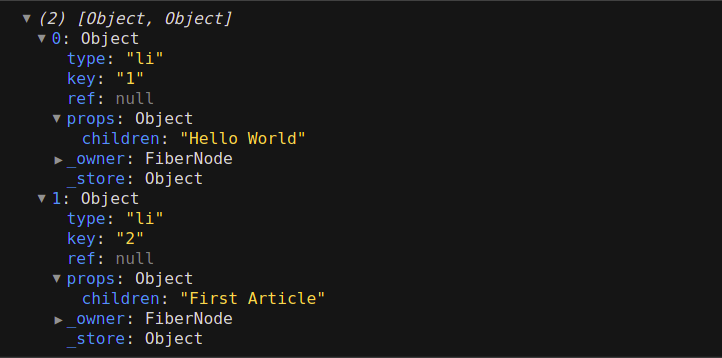
Beginner react tutorials react components.Render the elements of the nested array.Const result1 = arr.map( element => {.
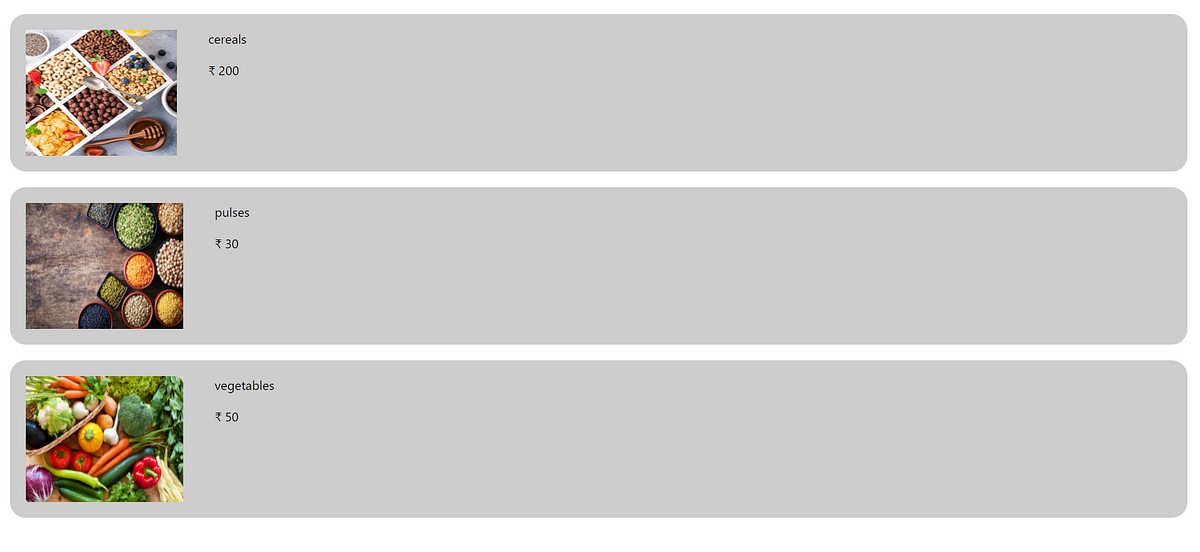
We used the array functions such as map and slice.After reading this article we have a clear idea of using the array data and displaying it in various formats.
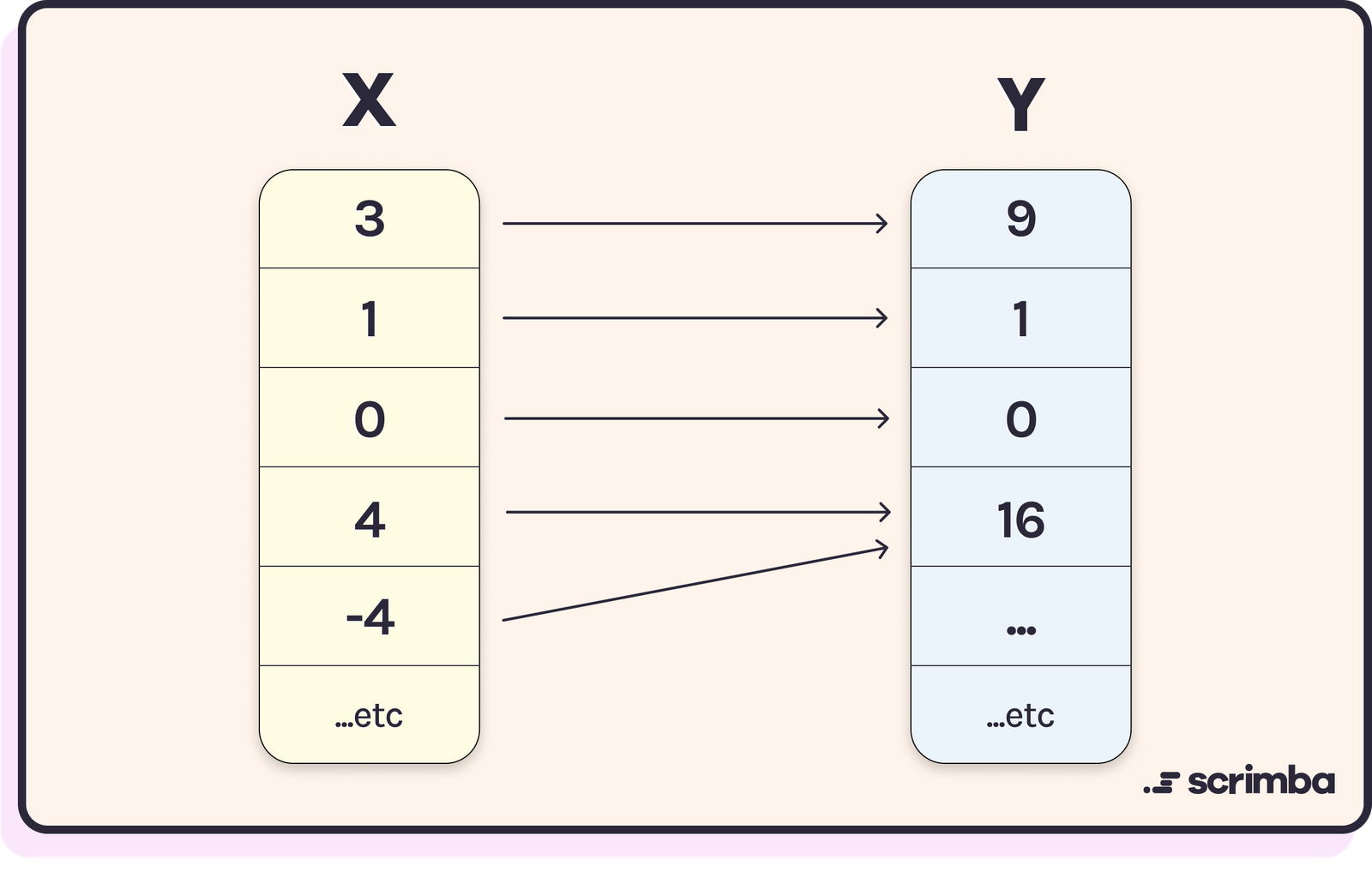
The callback function provided to the method that takes each element of the array multiplies it by 2 and writes it out to the new array.For a flat array, the map function works as follows:Const arr = [ 'a', 'b', 'c' ];
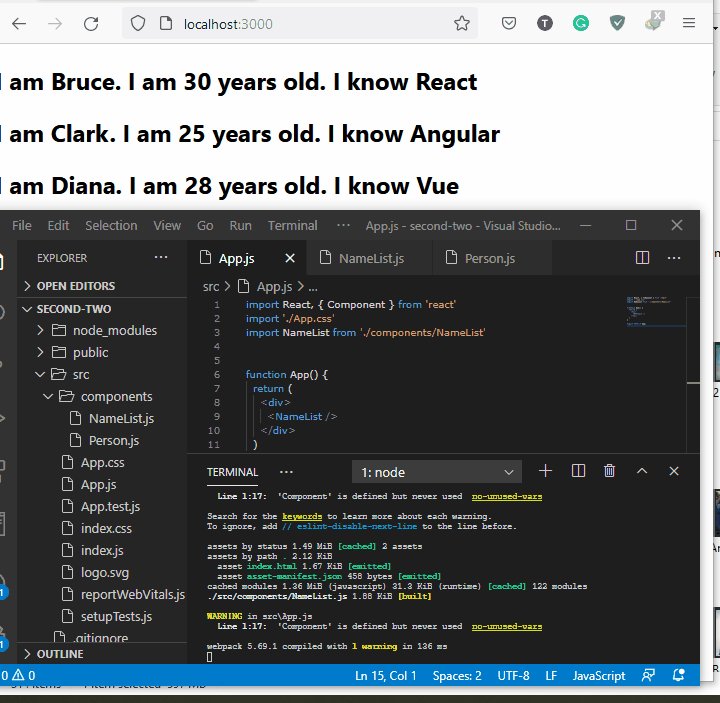
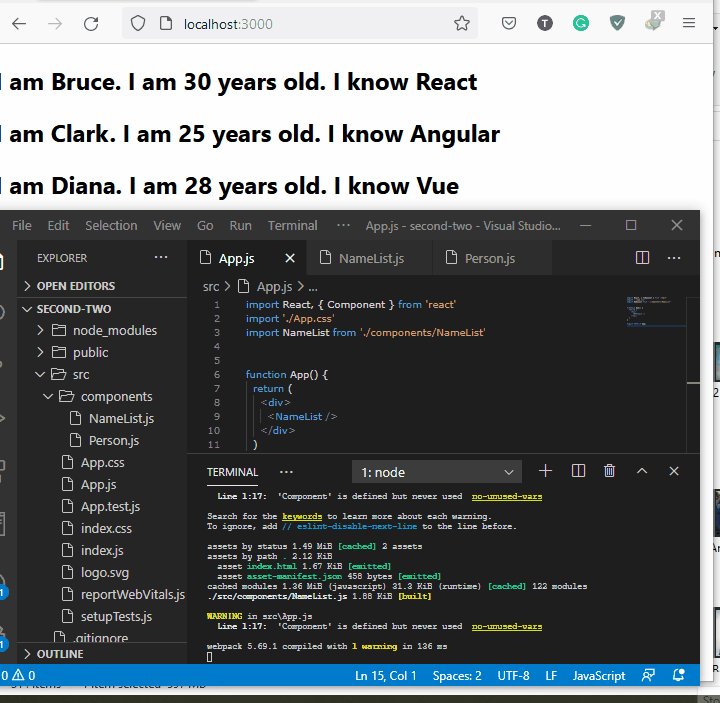
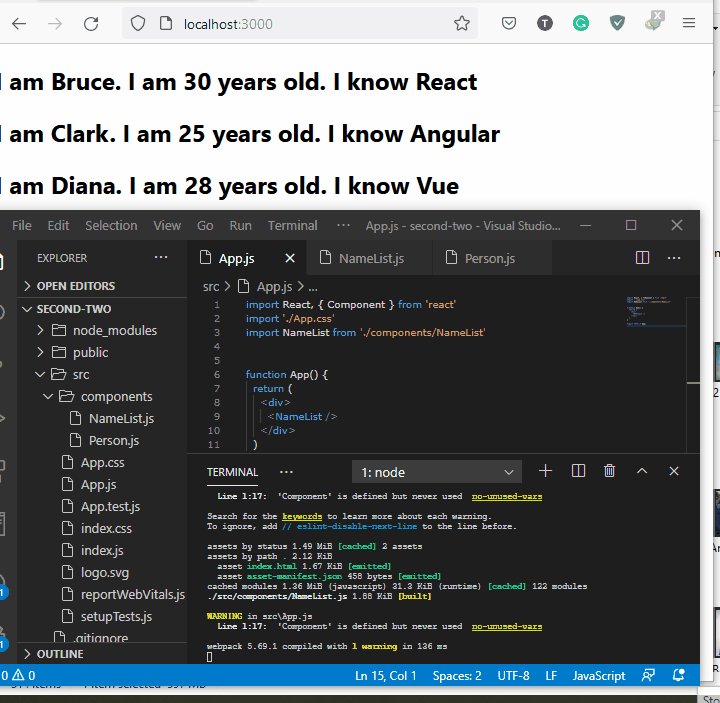
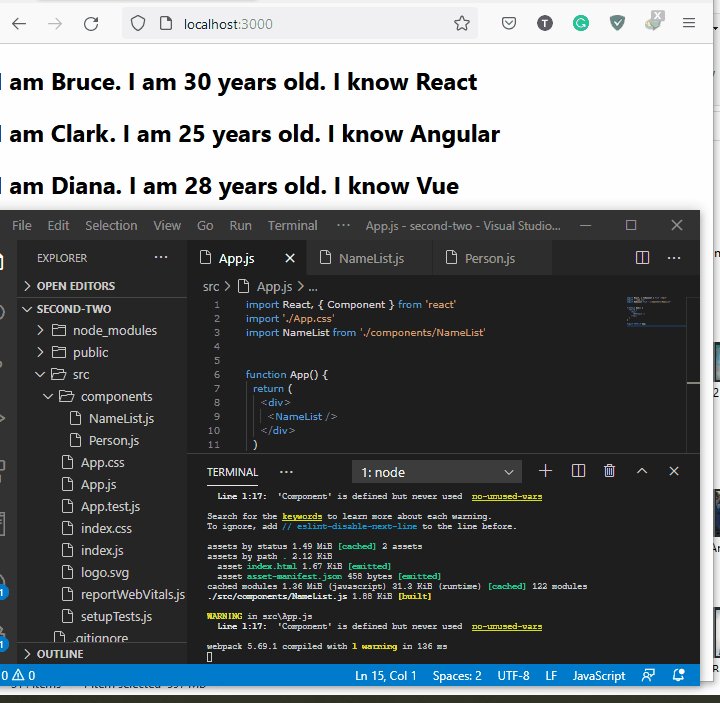
The map method takes in a callback function as a parameter.I am using it in the render() function as per follows:
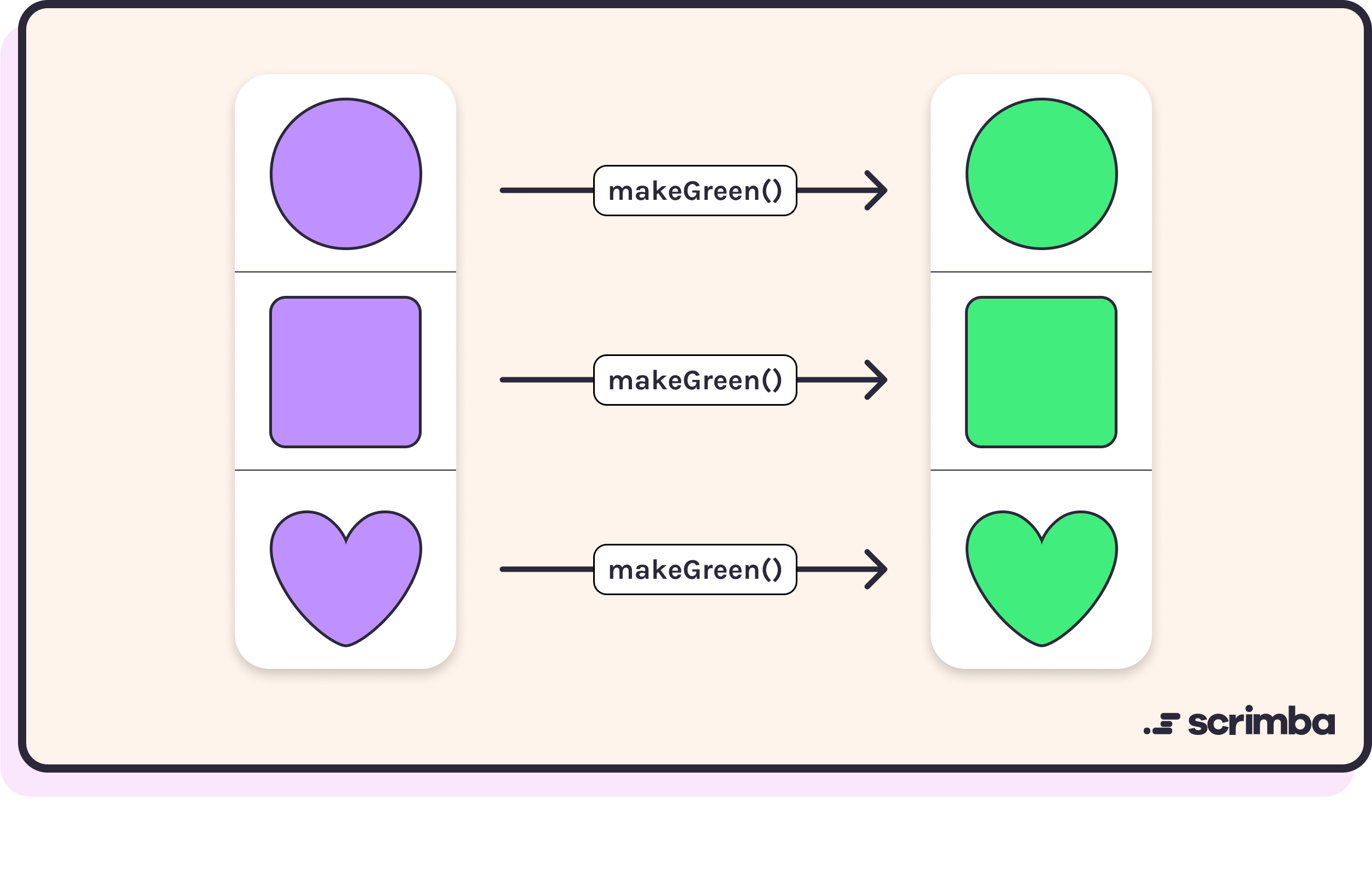
The.map() method allows you to run a function on each item in the array, returning a new array as the result.One of the most useful in react is the.map() array method.Squares with 1's will be alive and squares with 0's won't.
Last update images today Map 2d Array React
 From Strawberries And Cream To Rufus The Hawk: A Look At Wimbledon's Unique Traditions
From Strawberries And Cream To Rufus The Hawk: A Look At Wimbledon's Unique Traditions
The U.S. men's national team crashed out of the Copa América on home soil at the group stage after a 1-0 loss to Uruguay at Arrowhead Stadium in Kansas City, Missouri, on Monday.
Mathías Olivera scored the decisive goal for Uruguay in the 66th minute after a long check by the video assistant referee for offside and widespread protests from the U.S. after the goal was given, seemingly by the finest of margins.
However, with Panama beating Bolívia 3-1 in the other final game of Group C taking place simultaneously, a win would have been needed for the U.S. to advance behind group winners Uruguay in second place.
After a shock 2-1 loss to Panama in its last game, the U.S. went into the clash against one of the pre-tournament favorites knowing it had to match or better Panama's result in its game against Bolivia, one of the tournament's weakest teams.
Instead Panama goes through to the quarterfinals and, for the first time in its history, the USMNT has been eliminated from the group stage of a senior men's tournament it hosted.
In the previous Copa América hosted in the U.S., the USMNT reached the semifinals.
The U.S. went into Monday's game without the suspended Tim Weah following his red card against Panama.
And, in a bruising first half, the U.S. lost striker Folarin Balogun to injury, with Ricardo Pepi being brought on as a replacement.
Uruguay also suffered a first-half injury when winger Maximiliano Araújo was stretchered off after appearing to be briefly knocked unconscious.
In the middle of the chaos was 32-year-old Peruvian referee Kevin Ortega, who made several questionable calls that hurt the U.S.
The first came when Ortega began to pull a yellow card and stop play, then allowed it to continue -- while still holding the card -- as Uruguay nearly scored on an attack. The second came when the U.S. had a clear advantage after a handball on Uruguay, but the referee eventually blew his whistle and called the play back for a free kick.
Uruguay started to apply more pressure midway through the second half and scored when Nicolas de la Cruz swung a free kick in front of the U.S. goal.
Matt Turner parried a header by Ronald Araújo, who outjumped defender Tim Ream, but the rebound went right to Olivera, who tapped the ball in with his left foot.
The Americans were in desperation mode after Olivera's goal. And while the U.S. had a few good runs and a couple of good opportunities in the box, a team that had such big expectations was unable to find the two goals it needed -- or even one.
The U.S. struggled to create clear scoring opportunities throughout the match and finished third in the group with three points.
The Copa América represented the biggest test for the U.S. ahead of hosting the 2026 World Cup alongside Mexico and Canada.
Information from The Associated Press contributed to this report.