Lewandowski is only the third player to score in four successive euros (2012, 2016, 2020, 2024) after luka modrić and cristiano ronaldo (five).France are nine matches unbeaten in the euro group.
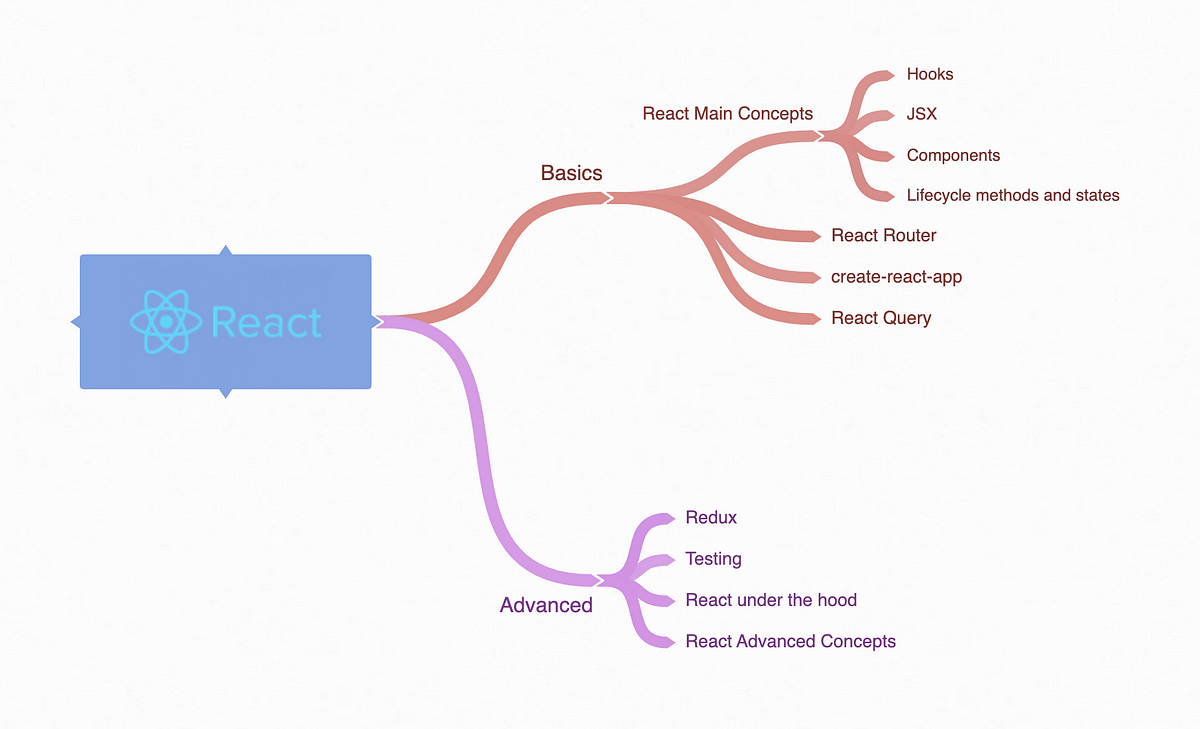
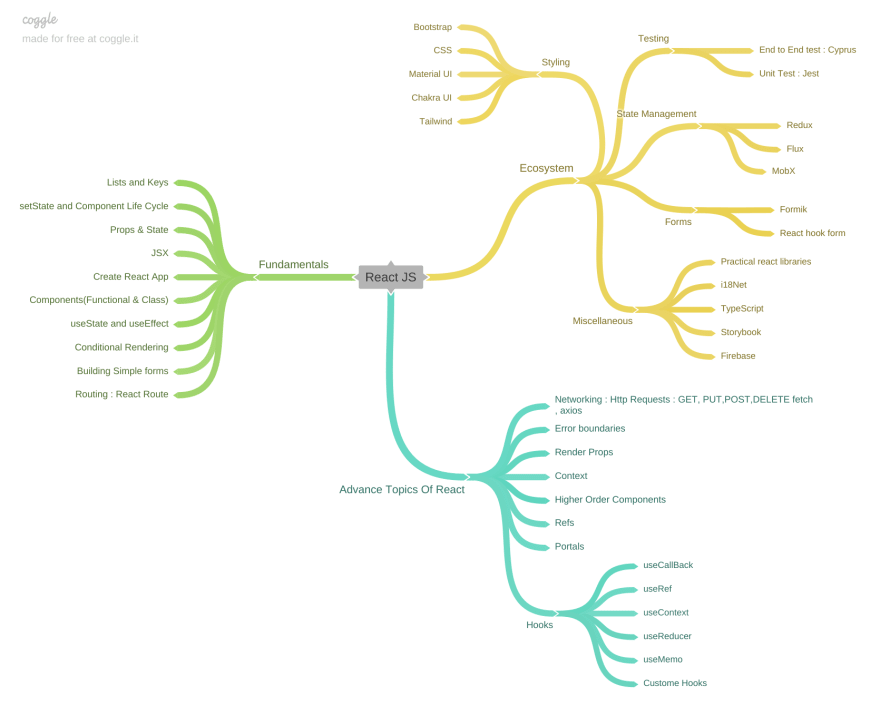
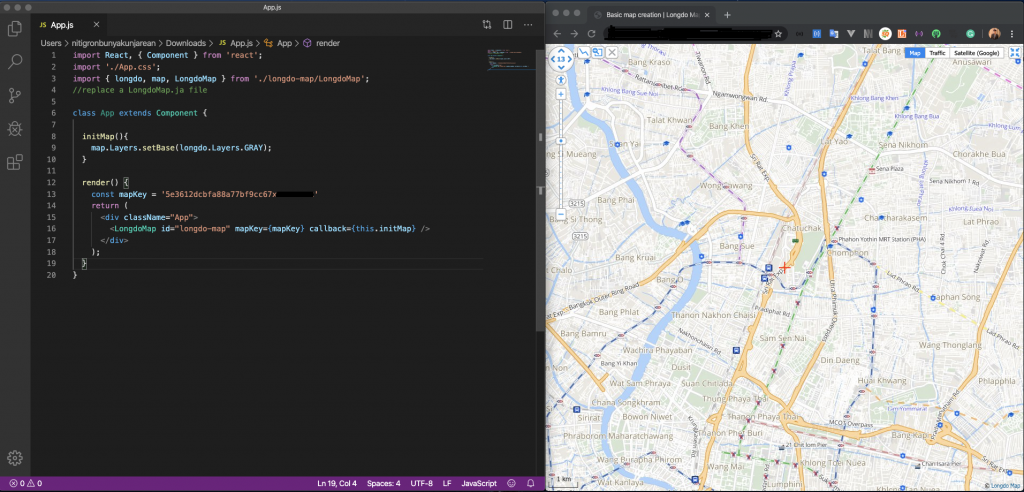
Understanding the behavior of jsx is essential, as well as passing data to components using props and knowing the difference between props and state.(remember to restrict the api key before using it in production.)These components are composed of react elements and jsx.
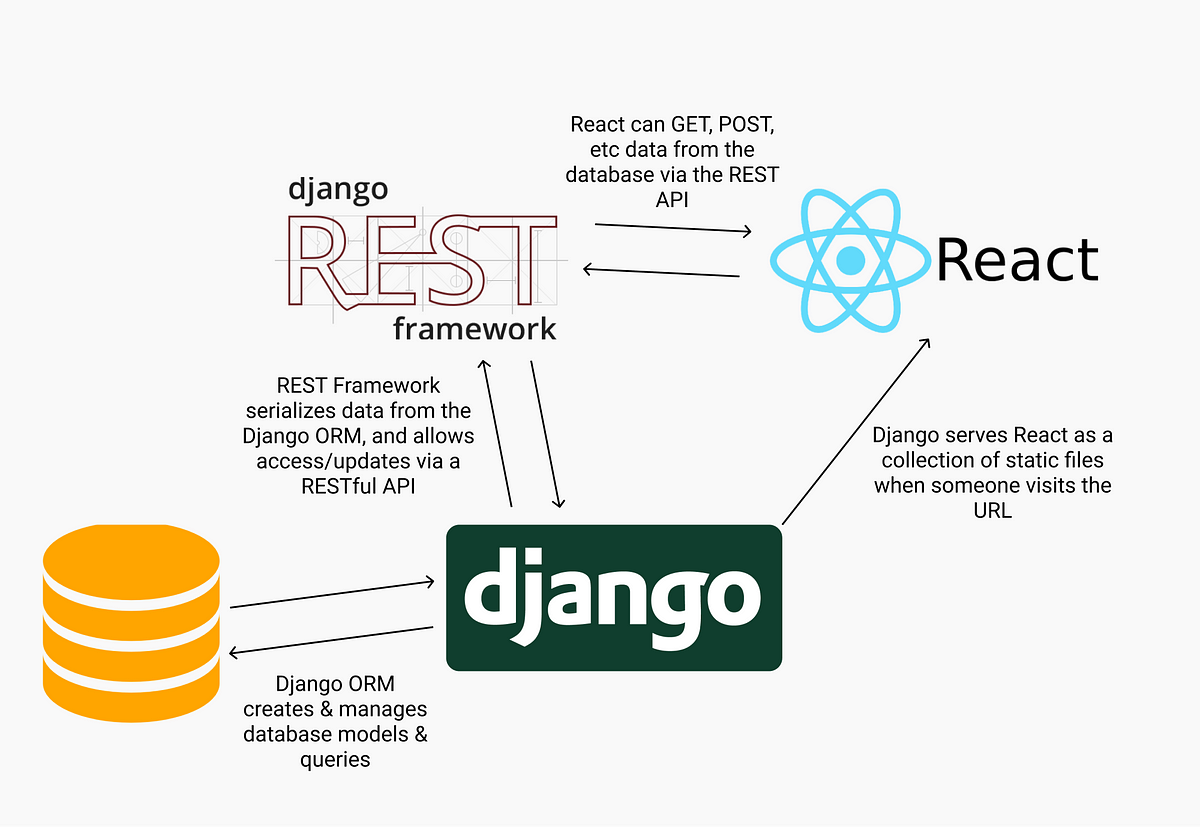
The experimental launch of photorealistic 3d maps in the maps javascript api brings in a new era of immersive web experiences built through a single, familiar api.Chinese artificial intelligence (ai) companies are moving swiftly to attract users of openai's technology, following reports the u.s.
Let's take a look at another example.Includes components and hooks to make writing custom components easy.On the credentials page, click create credentials > api key.
The biggest concept in react is arguably components.Uk parliamentary constituency boundaries have changed since the last election in 2019, affecting 90 per cent of constituencies.
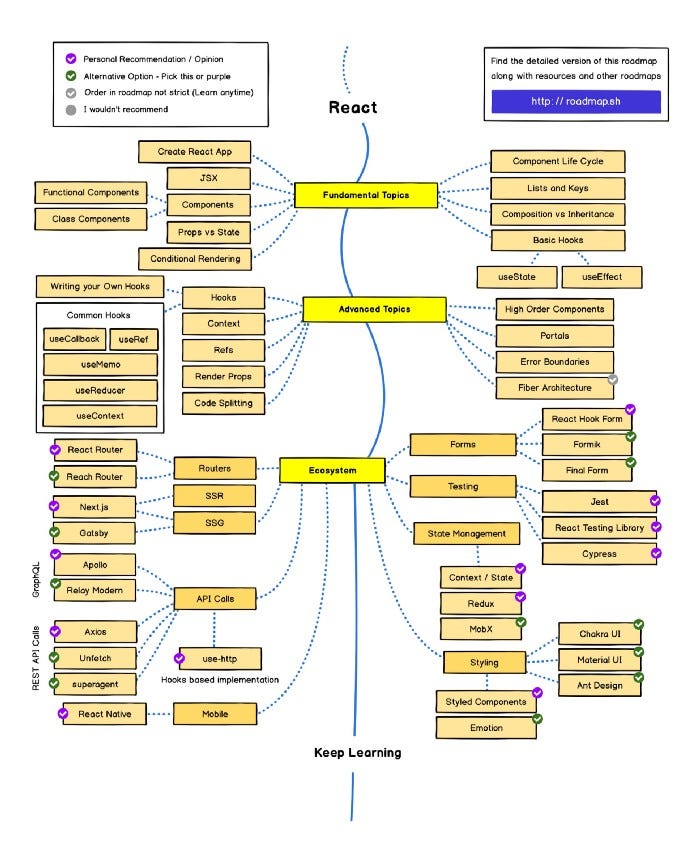
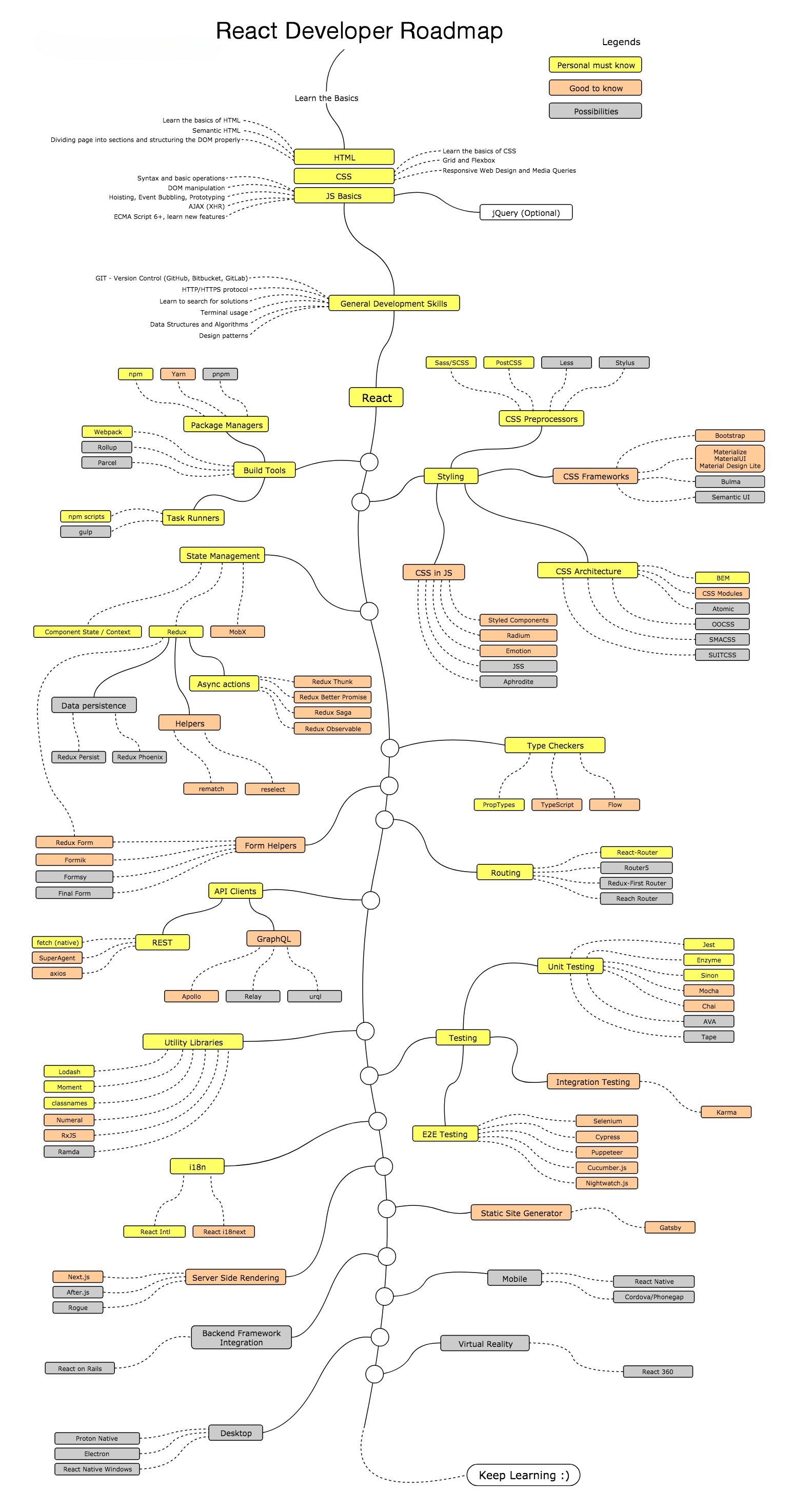
All results prior to 2024 are therefore notional, or estimates of what the outcome of past elections would.Where i fetch json data from api using react async method from axios in a function.Roadmap.sh is the 6th most starred project on github and is visited by hundreds of thousands of developers every month.
Use a google map as a fully controlled reactive component and use all the other features of the google maps javascript api.
Last update images today Map Api For React
 Messi Returns As Argentina Reaches Copa Semis
Messi Returns As Argentina Reaches Copa Semis
Andy Murray said on Thursday that coming to terms with his impending retirement from tennis is "hard" and that he would ideally "play forever" were it not for the injuries he has suffered during his career.
The two-time Wimbledon champion said on June 27 that if was able to play at Wimbledon -- as he has did on Thursday -- then he would likely retire after the Paris Olympics.
Murray faced a race against time to be fit to play in his final tournament at the All England Club after undergoing a procedure to address a spinal cyst on June 22. He subsequently withdrew from his first-round singles match on Tuesday, but confirmed that he would play in the men's doubles.
However, the 37-year-old's Wimbledon farewell got off to a difficult start on Thursday as he was knocked out of the men's doubles in the first round alongside his older brother, Jamie, with a 7-6 (6), 6-4 loss to Australian pair Rinky Hijikata and John Peers.
Speaking after the match, Murray discussed coming to terms with the end of his playing career.
"I would love to keep playing, but I can't physically. It is too tough now. All of the injuries, they've added up. ... They haven't been insignificant. But yeah, I want to play forever," Murray told the BBC.
"I love the sport. It's given me so much, taught me loads of lessons over the years that I can use for the rest of my life. But yeah, I don't want to stop, so it is hard."
Murray also hinted that he might be interested in taking up coaching in his post-playing career.
Asked if he was a good tennis watcher, Murray said: "It depends who I'm watching. I hate watching my brother. I find it really difficult to watch my brother play. But yeah, I love tennis. I watch it all the time. I'd probably be more comfortable sitting up there in a coaching box than somewhere else."
Murray is due to take to the court again this week after Wimbledon organisers announced on Wednesday that he had entered the mixed doubles draw alongside fellow Brit Emma Raducanu after the pair were given a wild-card entry. The mixed doubles competition begins on Friday.