It's a very widely used method.In javascript, you can use a for loop to iterate over arrays.
Weighing just about 42 kb of js , it has all the mapping features most developers ever need.Code used to describe document style.Although the keys of an ordinary object are ordered.
In this tutorial, you'll look at four noteworthy uses of.map() in javascript:It works efficiently across all major desktop and mobile platforms, can be extended with.
Map () constructor is used to create map in javascript.See more email alerts and updates.Javascript's map method, introduced in ecmascript 5, is a fundamental tool for array manipulation and transformation.
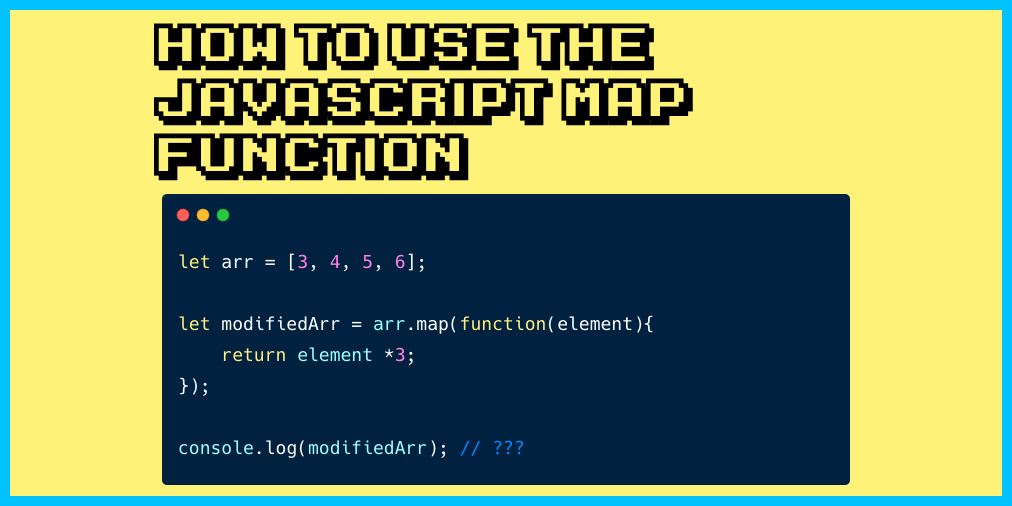
For instance, you can refactor nested function calls into a clear sequence.The syntax for the map() method is as follows:
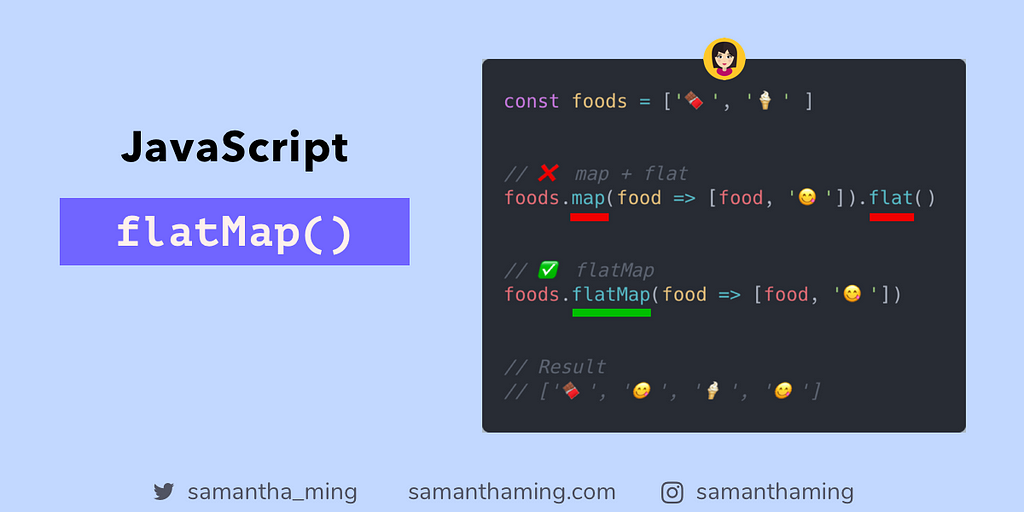
In this article, we'll explore the map method's syntax and its wide array of applications, ranging from basic data manipulation to advanced functional programming paradigms.Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.The map () method in javascript creates a new array by applying a function to each element of the original array.
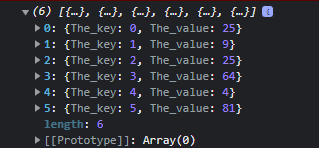
On iterating a map object returns the key, and value pair in the same order as inserted.From tuesday, july 9, 2024, through thursday, july 11, 2024, the nato summit will take place in the district of columbia.
Ecmascript 2024's object.groupby and map.groupby methods, meanwhile, are for aggregating data.Finally is an example of the map array being used with all three potential arguments.It is supported in new browsers since march 2024:
Introduction to javascript map object.This is the source of possible confusi
A key of an object must be a string or a symbol, you.
Last update images today Javascript Map Example
 2024 MLB All-Star Game: Everything You Need To Know
2024 MLB All-Star Game: Everything You Need To Know
CLEVELAND -- The Guardians' starting rotation remains under construction.
Cleveland optioned left-hander Logan Allen to Triple-A Columbus on Sunday, one day after he struck out a season-high nine in 4⅓ innings against the San Francisco Giants.
The somewhat surprising move comes a week after the American League Central leaders sent Triston McKenzie down to the Clippers following struggles in recent starts.
Allen is 8-4, but he has a 5.67 ERA in 18 starts. On Saturday, he allowed just two runs but walked four.
Manager Stephen Vogt said the club needs more consistency from Allen.
"We've seen it where he'll have one outing where he's efficient, he's filling up the strike zone," Vogt said. "He goes six innings, and then he'll have one where it kind of struggles, a lot of pitches, struggles to find the strike zone and doesn't quite make it that far.
"We just felt like this is a time for you to go down, take a deep breath, continue to work on those things, get back to being the best version of you."
Allen's demotion clears a roster spot for Spencer Howard, who was acquired in a trade from San Francisco on Friday. Vogt said the club has yet to determine when Howard will make his debut.
Howard went 1-1 with a 5.63 ERA in seven appearances (two starts) for the Giants.
Allen's turn would be Thursday, when the Guardians are in Detroit.
The Guardians have been juggling their rotation since the start of the season. Ace Shane Bieber made two starts before he was shut down to have Tommy John surgery. Gavin Williams made his debut last week after an elbow injury in spring training.
Cleveland recently signed free agent left-hander Matthew Boyd for the remainder of the season, but he won't be ready until August after undergoing elbow reconstruction last year with Detroit.